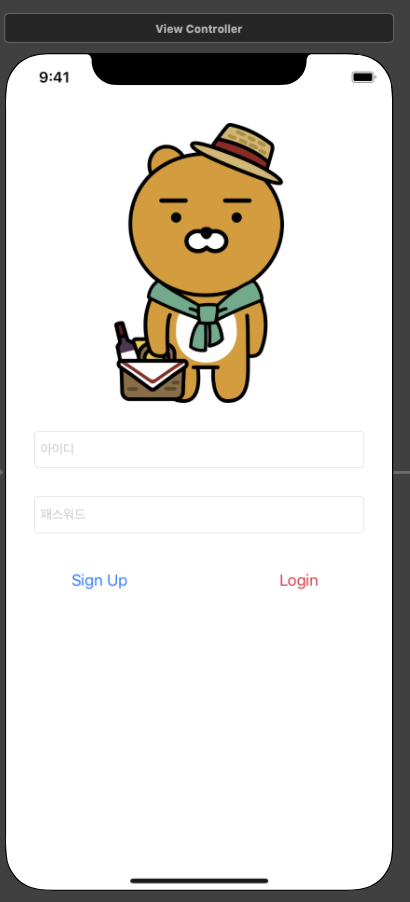
ㅅ안녕하세요😄😄 앱을 개발하는 과정에서 화면 전환은 필수이기도하고 기본이죠 오늘은 전환하는 여러 방법을 알아 볼게요 우선 기본적으로 화면을 전환하는 방법은 Navigation을 이용해서 Stack처럼 쌓아가는 방식과 그냥 위에 띄우는 Present형식 이렇게 2가지가 존재해요 Navigation은 push, pop으로 화면을 띄우고, 제거하고 Present는 present와 dismiss로 화면을 띄우고, 제거해요 . . . . 이제 시작해볼게요 우선 화면을 전환해야하니까 화면하나를 추가해줘야해요! ViewController를 하나 만들어주고 .swift파일도 하나 만들어줄거에요 그리고 새로만든 뷰컨트롤러를 클릭하고 4번째 칸에있는 Class란에 만든 .swift파일을 써넣어줄거에요 SecondViewC..