ㅅ안녕하세요😄😄
앱을 개발하는 과정에서 화면 전환은 필수이기도하고 기본이죠
오늘은 전환하는 여러 방법을 알아 볼게요
우선 기본적으로 화면을 전환하는 방법은
Navigation을 이용해서 Stack처럼 쌓아가는 방식과
그냥 위에 띄우는 Present형식 이렇게 2가지가 존재해요
Navigation은 push, pop으로 화면을 띄우고, 제거하고
Present는 present와 dismiss로 화면을 띄우고, 제거해요
.
.
.
.
이제 시작해볼게요
우선 화면을 전환해야하니까 화면하나를 추가해줘야해요!
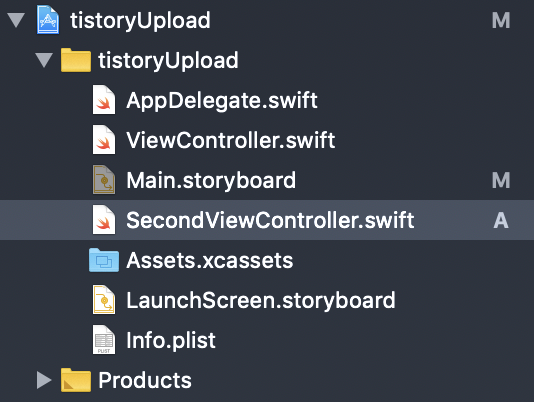
ViewController를 하나 만들어주고
.swift파일도 하나 만들어줄거에요


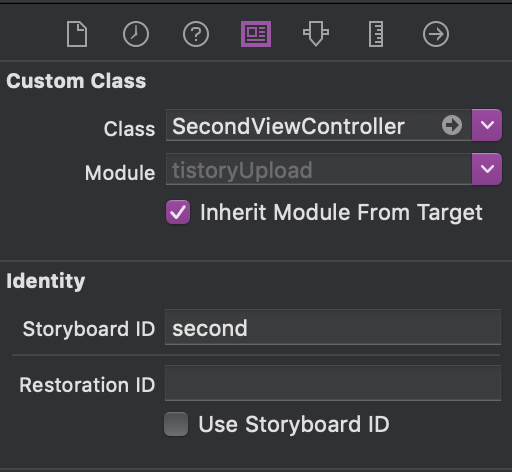
그리고 새로만든 뷰컨트롤러를 클릭하고 4번째 칸에있는 Class란에
만든 .swift파일을 써넣어줄거에요

SecondViewController.swift에는 두번째 화면에대한 코드를 작성 할 곳이라는 설정을 한거에요
이렇게 하면 모든 셋팅은 끝났어요
첫번째로 Present방법을 알아볼게요
Present

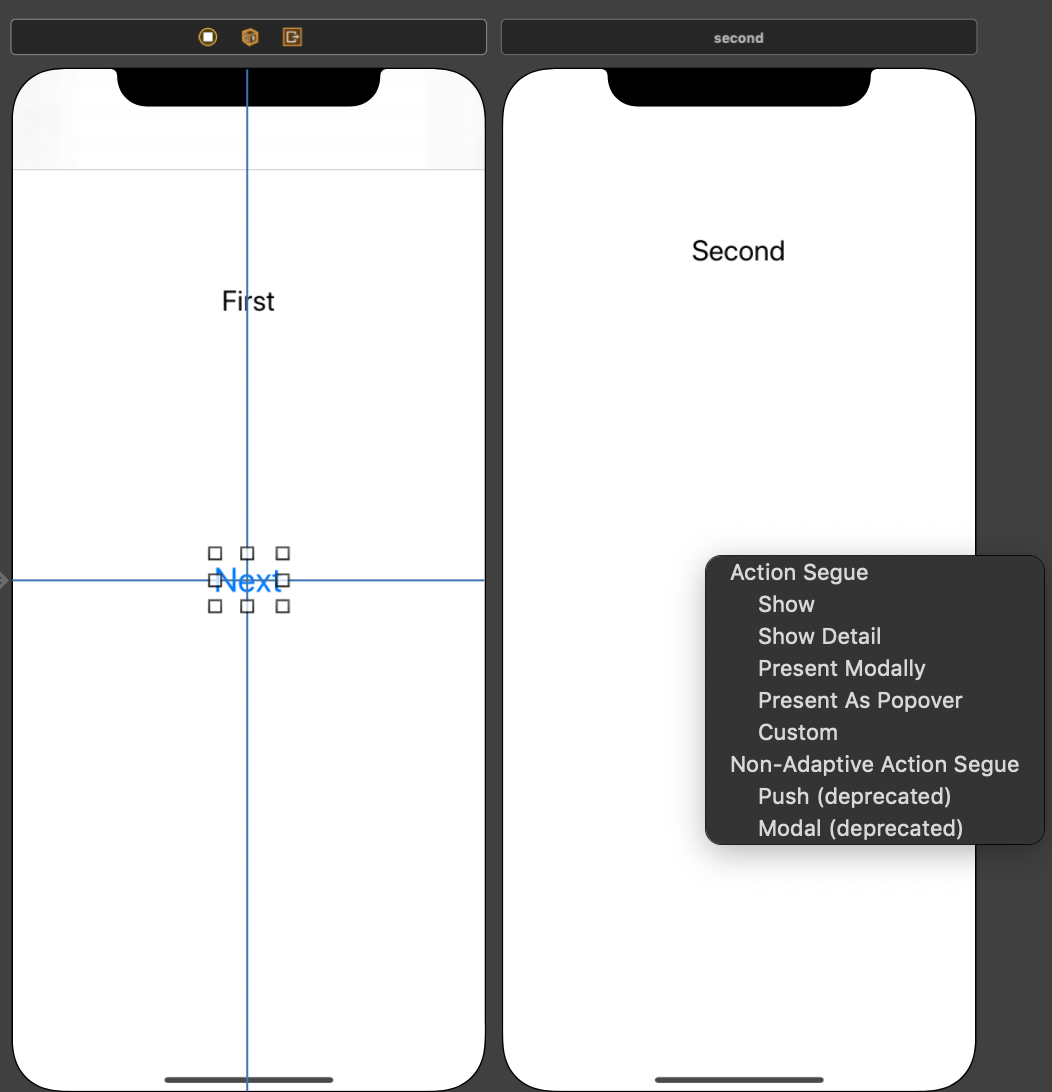
버튼을 하나 생성해주고
버튼을 누르면 화면을 전환할거에요
버튼에 키보드의 커맨드를 누르고 드래그를해서 전환할 화면으로 가서 놓으면 위와같은 그림이 떠요
Present ---- 가 보이죠?
iOS13이전에서는 Default가 Fullscreen 이였는데
iOS13부터는 Popover이 됬더라구요??
앱을 만들때 주의해야할 부분이죠
아무튼 이렇게하면 간단하게 띄우는 방식으로 화면을 전환할 수 있어요
코드로 생성하게되면

전환하려는 ViewController속성중 StoryboardID을 설정해줘요
코드에서 참조하기위해서에요
방금 설정한 StoryboardID을 이용해서 화면을 넘어갈거에요
@IBAction func nextPageButtonClick(_ sender: Any) {
guard let nextVC = self.storyboard?.instantiateViewController(identifier: "second") else {return}
self.present(nextVC, animated: true)
}위의 코드는 아무런 기능없이 정말 단순하게 화면을 넘기는 코드에요
주의할점은
Present방식은 뒤로가는 버튼이 따로 생기지않아요!!
따라서 개발자가 직접 기능을 만들어주어야해요
self.present로 띄웠다면
self.dismiss(animated: true)
를 써주면 화면을 다시 끌 수 있어요!!
간단하죠??
.
.
.
.
다음화면에 데이터를 넘기고싶다?!
2가지 방법이있어요
1. prepare라는 엑스코드가 지원해주는 함수를 쓰는방법
2. nextVC를 뷰컨트롤러에해당하는 Class형으로 받아서 변수를 전달하는 방법
2번을 먼저 해볼게요
class SecondViewController: UIViewController {
var labelText: String?
override func viewDidLoad() {
super.viewDidLoad()
}
}
//////////////////////////////////////////////////////////////////
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func nextPageButtonClick(_ sender: Any) {
guard let nextVC = self.storyboard?.instantiateViewController(identifier: "second") as? SecondViewController else {return}
nextVC.labelText = "첫번째 화면의 텍스트"
self.present(nextVC, animated: true)
}
}
두번째화면 .swift파일에 labelText라는 변수를 만들어주고
첫번째화면에서 nextVC를 만들고 타입캐스팅을 해줘요
그뒤에 해당 클래스안에있는 변수를 참조할 수 있고 전달할 수 있게되요!!
.
.
.
.
1번째 방법인 prepare도 해볼게요
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "second"{
guard let nextVC = segue.destination as? SecondViewController else { return }
nextVC.labelText = "첫번째 화면의 prepare"
}
}이 경우에는 코드가아닌 버튼으로 넘어갈때 처리해주기 좋은 방법인것 같아요
segue를 이용해서 identifier 에는 이동하는 뷰컨트롤러의 StoryboardID값이 반환되구요
destination은 해당 목적지의 UIViewController가 반환되서 해당 클래스에있는 변수를 참조할 수있어요
.
.
.
.
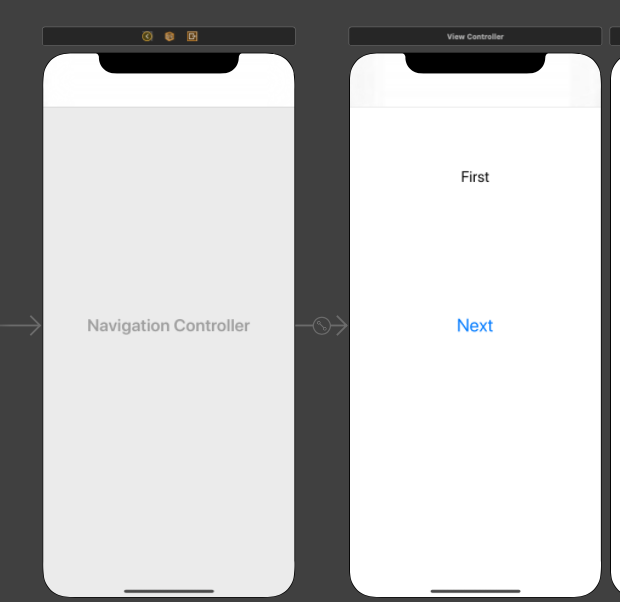
Navigation Controller


인터페이스빌더에 첫번째 화면을 클릭하고 화면 오른쪽아래에 저런 아이콘을 클릭하고 Navigation Controller를 클릭하면
오른쪽그림같이 새로 무언가가 생기면서 핸드폰화면 위의 색이 달라져요
그러면 이제Navigation Controller를 이용해서 화면전환을 할 수 있어요
맨처음에 한것처럼

이런 화면상태일때 이제는
Show 를 눌러줄거에요
Show가 NavigationStack에 Push를 해줘서 화면을 쌓아줄거에요

위의 그림같이 스텍에 하나하나 쌓여서 뒤로가기(Pop)를하면 전화면으로 이동하는 방식이에요
이 동작을 코드로 나타내면
navigationController의 pushViewController에 설정해주면 됩니다~~!
Navigation방식을쓰면 뒤로가는버튼이 자동으로 생겨서 뒤로가는 코드를 따로안해줘도 되요!!
@IBAction func nextPageButtonClick(_ sender: Any) {
guard let nextVC = self.storyboard?.instantiateViewController(identifier: "second") as? SecondViewController else {return}
nextVC.labelText = "첫번째 화면의 텍스트"
self.navigationController?.pushViewController(nextVC, animated: true)
}
데이터를 전달하는 방식은 Present와 동일하니 따로 또 설명하지 않을게요!!
앱개발의 기본이 되는 기능인 화면을 전환도해보고 데이터도 전달해봤어요
'iyOmSd > Title: Swift' 카테고리의 다른 글
| [Swift] Alamofire를 사용하여 API JSON 데이터 받기 (1/2) (0) | 2019.10.27 |
|---|---|
| [Swift] 코드로만 AutoLayout 적용하기(Programmatically AutoLayout) (1) | 2019.10.23 |
| [Swift] 날짜형식 변환하기, 시간차 구하기 (0) | 2019.09.17 |
| [Swift] 키보드에 가려지는 뷰 보이게하기 (3) | 2019.09.09 |
| [Swift] TableView를 이용한 Expandable 효과 만들기 (1) | 2019.08.24 |