안녕하세요😄😄
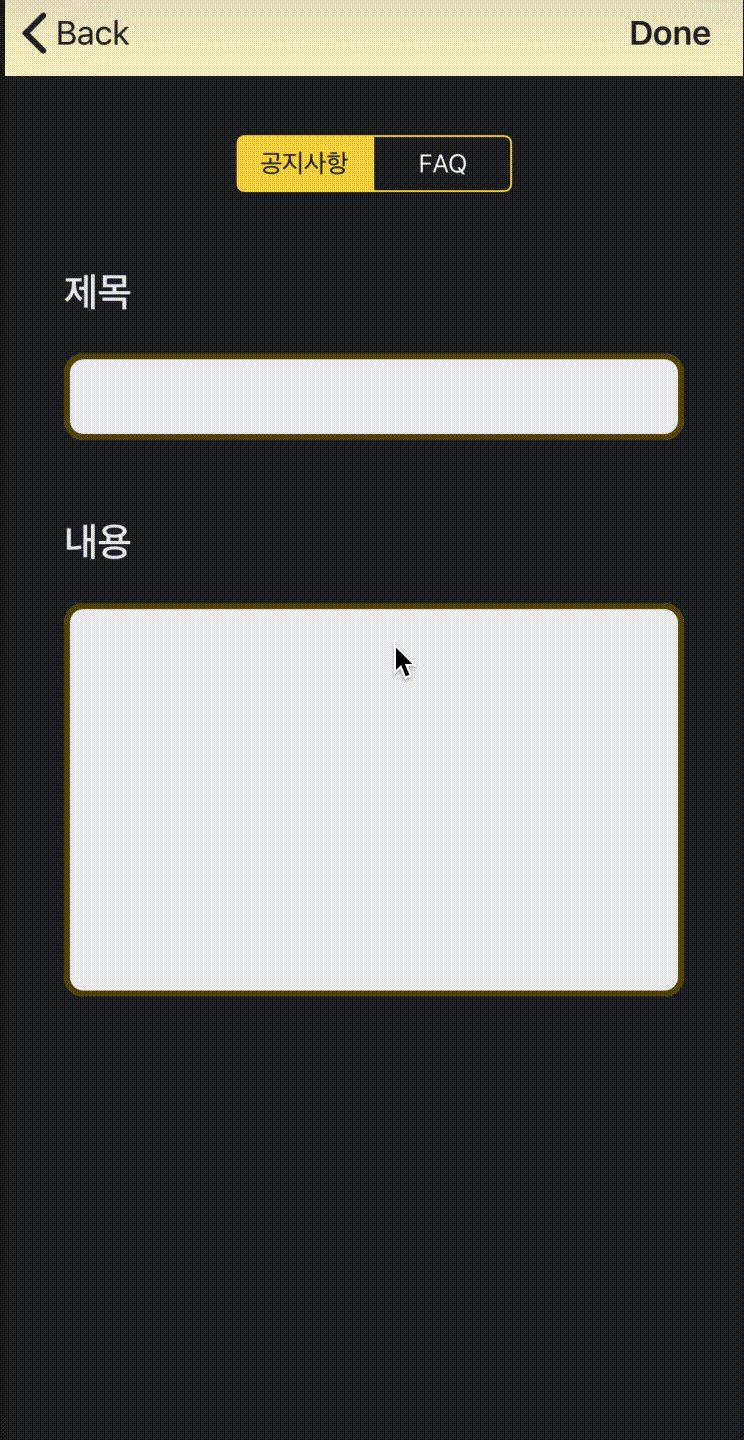
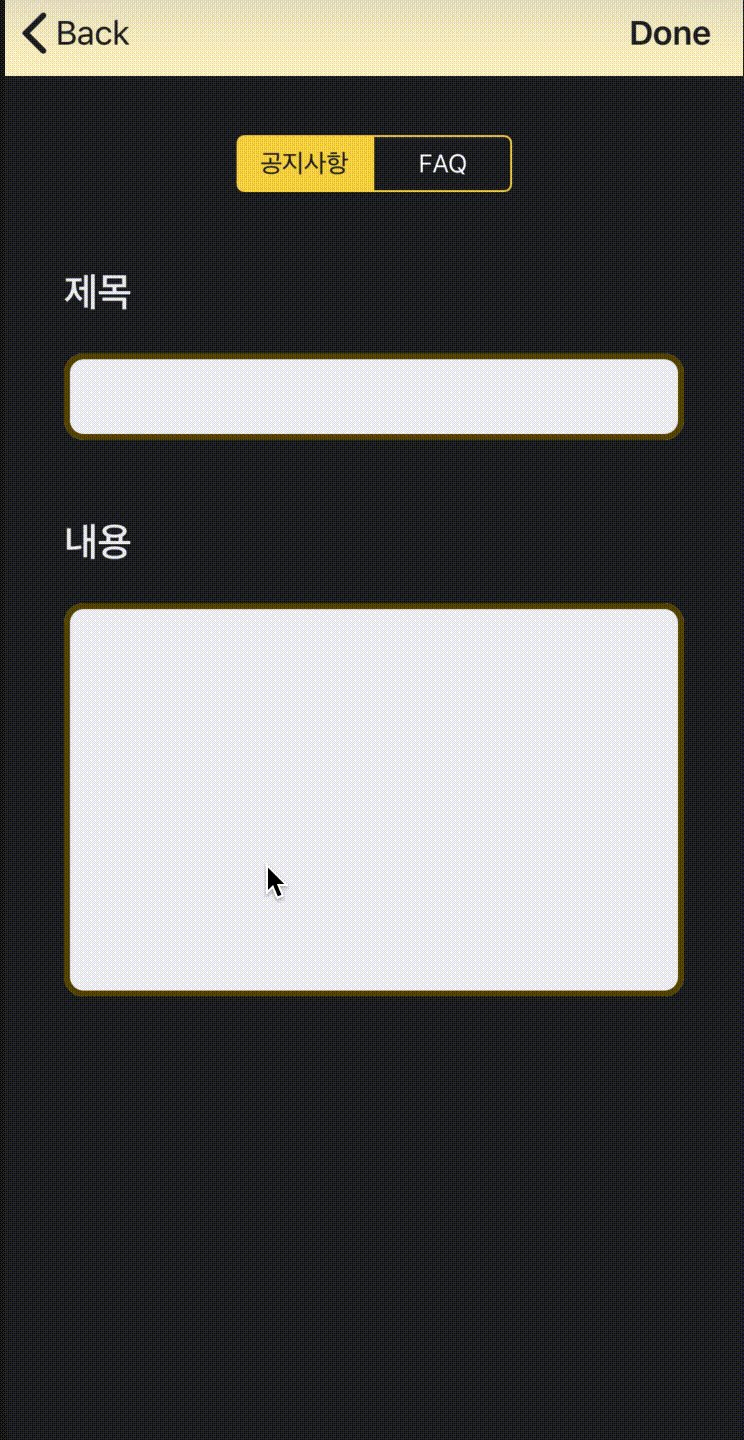
프로젝트를 진행하다보면 텍스트를 쓰는상황이오는데 아래에 쓰는 창이 있다면
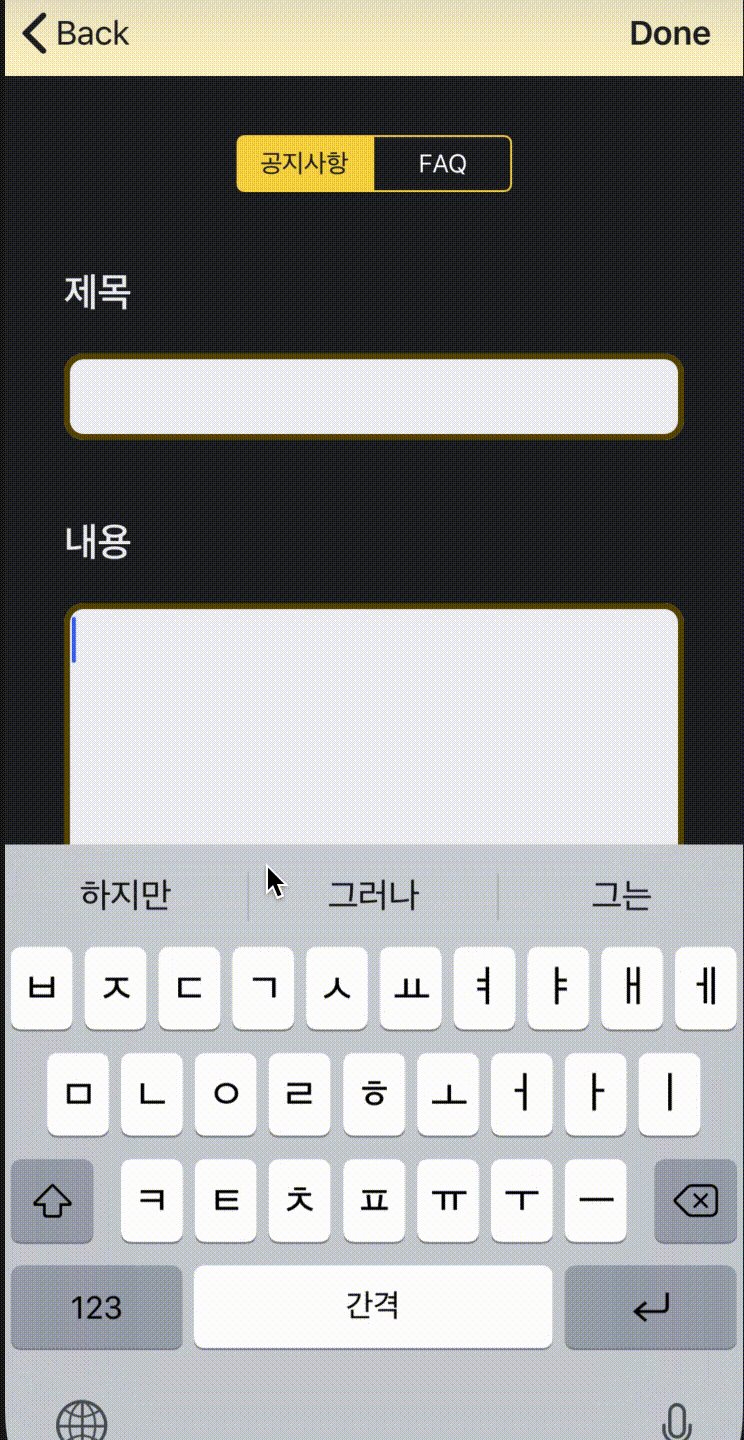
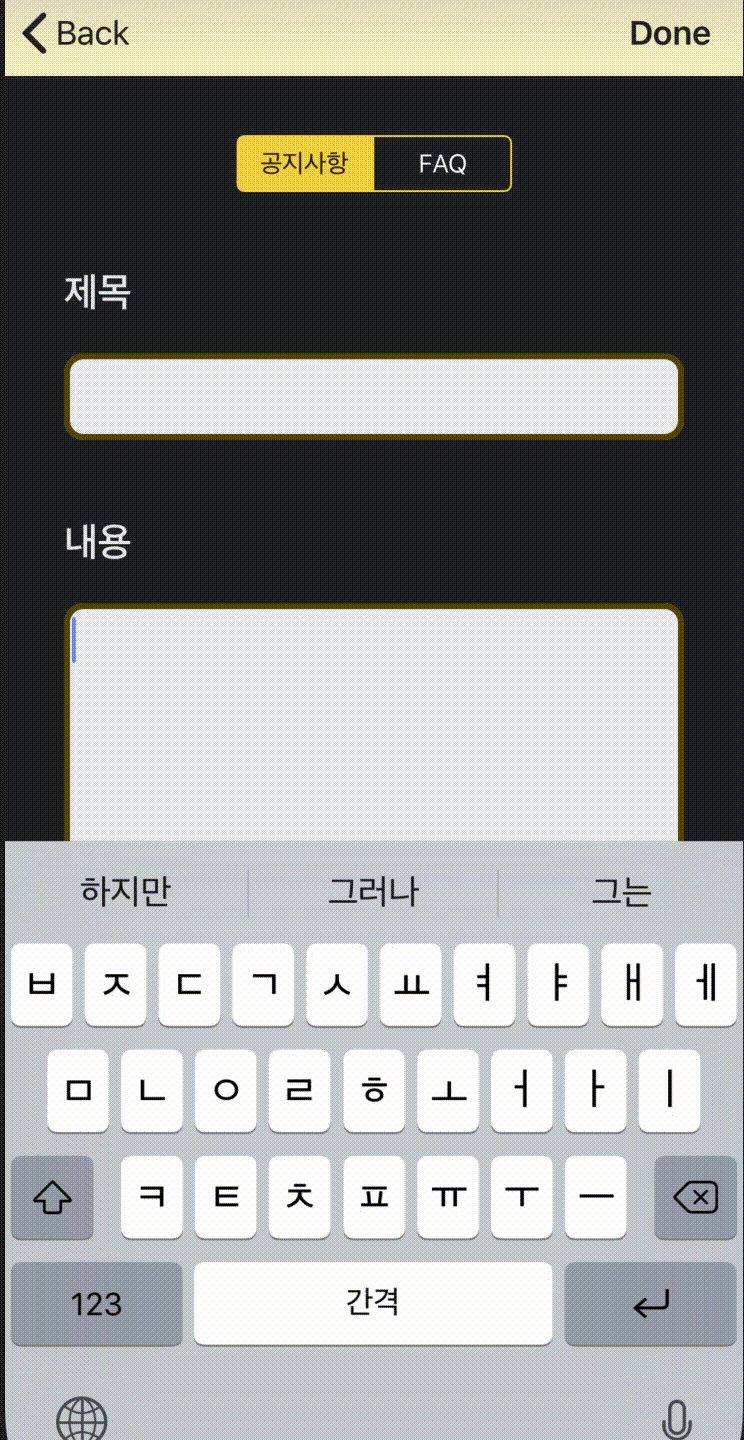
아무 설정을 안할경우 아래에 있는 뷰가 키보드에 가려져서 보이지 않아요
보지않고 칠 순 있긴해요..!
하지만! 당연히 불편해요
오늘은 이 문제에 대해 해결 해보려해요
들어가기 앞서 이문제는 버전에 따라 다른것 같더라구요
밑에서 다시 언급하겠지만 저는 Swift5 버전으로 작성했습니다!!
.
.
.
우선 비교 영상부터 볼게요
불편함을 느껴야 이걸 꼭해야하나? 라는 의문이 사라질거에요


왼쪽과 같이 키보드에 따른 위치를 변화하지않는다면
텍스트뷰의 밑에 있는 내용을 볼 수 없을 뿐만아니라
만약 저 뷰가 더 아래있다면 아예 볼수 없을거에요!!
옵저버 생성
우선 키보드가 켜지고 꺼지는 이벤트를 받아올 옵저버를 생성할거에요
//observer등록
NotificationCenter.default.addObserver(self, selector: #selector(textViewMoveUp), name: UIResponder.keyboardWillShowNotification, object: nil)
NotificationCenter.default.addObserver(self, selector: #selector(textViewMoveDown), name: UIResponder.keyboardWillHideNotification, object: nil)
한눈에 안보여서 사진도 준비했어요
name쪽을 보면 받아올 이벤트를 적는 곳이에요

원래 NSNotification.Name에 UIKeyBoardWillShowNotification 등의 키보드 이벤트가 들어있었지만
제가 작성한 Swift버전 5에선
UIResponser에 keyboardWillShowNotification 등의 키보드 이벤트가 있어요
위의 방식으로 하다가 계속 에러가 나서 삽질하다가 찾았어요 ㅎㅎ
까먹을지도 모르니 생성을 했으면 해제도 해줘야 메모리관리 측면에서 좋겠죠??
바로 해제도 해줍시다!!
옵저버 해제
//observer해제
NotificationCenter.default.removeObserver(self, name: UIResponder.keyboardWillShowNotification, object: nil)
NotificationCenter.default.removeObserver(self, name: UIResponder.keyboardWillHideNotification, object: nil)
그러면이제 selector에 들어갈 함수를 만들어 볼게요
selector의 함수는 해당 이벤트가 (키보드가 보이면, 키보드가 가려지면) 발생하면 실행되는 함수에요
@objc func textViewMoveUp(_ notification: NSNotification){
if let keyboardSize = (notification.userInfo?[UIResponder.keyboardFrameEndUserInfoKey] as? NSValue)?.cgRectValue {
UIView.animate(withDuration: 0.3, animations: {
self.segmentTopLayout.transform = CGAffineTransform(translationX: 0, y: -keyboardSize.height)
})
}
}
@objc func textViewMoveDown(_ notification: NSNotification){
self.segmentTopLayout.transform = .identity
}
키보드가 보여질때 뷰를 위로 올리는 방법은 여러가지가 있어요
하지만 저는 CGAffineTransform을 이용했어요
이것을 사용하면 움직인만큼 정보를 가지고있다가 .identity 를 해주면 원래상태로 돌아오기때문에 편리해요!!
또하나 더
키보드의 높이만큼 뷰를 올리는경우도 있고
고정크기만큼 올리는 경우도 있죠
키보드 높이 구하기
키보드의 높이를 알기위해선 함수의 매개인자를 추가해줘야해요
NSNotification형의 변수가 들어오면
userInfo의 딕셔너리에
UIResponder.keyboardFrameEndUserInfoKey 키를 입력해주면 반환되는 값이 키보드의 사이즈를 가지고있어요
위와 마찬가지로 전에는 UIKeyBoardWillShowNotification 가 키였어요
키보드를 올렸으면 내려가는것도 잘 되게 만들어줘야겠죠
설정하지 않으면 키보드는 내려가지 않을거니까요!!
키보드 내리기
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
self.view.endEditing(true)
}키보드 내리는건 간단해요
해당하는 곳에 한줄만 써주면 끝나요!!
다른 방법
extension ViewController {
private func setupGestureRecognizer() {
let tap = UITapGestureRecognizer(target: self, action: #selector(handleTap(_:)))
view.addGestureRecognizer(tap)
}
@objc func handleTap(_ gesture: UITapGestureRecognizer) {
view.endEditing(true)
}
private func registerForKeyboardNotifications() {
NotificationCenter.default.addObserver(self, selector:#selector(keyboardWillShow(_:)), name: UIResponder.keyboardWillShowNotification, object: nil)
NotificationCenter.default.addObserver(self, selector:#selector(keyboardWillHide(_:)), name: UIResponder.keyboardWillHideNotification, object: nil)
}
private func unregisterForKeyboardNotifications() {
NotificationCenter.default.removeObserver(self, name: UIResponder.keyboardWillShowNotification, object: nil)
NotificationCenter.default.removeObserver(self, name: UIResponder.keyboardWillHideNotification, object: nil)
}
@objc func keyboardWillShow(_ notificatoin: Notification) {
let duration = notificatoin.userInfo?[UIResponder.keyboardAnimationDurationUserInfoKey] as! Double
let curve = notificatoin.userInfo?[UIResponder.keyboardAnimationCurveUserInfoKey] as! UInt
let keyboardSize = (notificatoin.userInfo?[UIResponder.keyboardFrameEndUserInfoKey] as! NSValue).cgRectValue
let height = keyboardSize.height - view.safeAreaInsets.bottom
/*
애니메이션 처리
*/
}
@objc func keyboardWillHide(_ notificatoin: Notification) {
let duration = notificatoin.userInfo?[UIResponder.keyboardAnimationDurationUserInfoKey] as! Double
let curve = notificatoin.userInfo?[UIResponder.keyboardAnimationCurveUserInfoKey] as! UInt
/*
애니메이션 처리
*/
}
}
이렇게 키보드와 관련된 이벤트와 위치를 조절하는 방법을 익혔어요!!
저보다 더 좋은 코드는 항상 있을꺼에요
이게 꼭 정답은 아니에요!!
'iyOmSd > Title: Swift' 카테고리의 다른 글
| [Swift] Push, Present 화면 전환하기 (0) | 2019.10.01 |
|---|---|
| [Swift] 날짜형식 변환하기, 시간차 구하기 (0) | 2019.09.17 |
| [Swift] TableView를 이용한 Expandable 효과 만들기 (1) | 2019.08.24 |
| [Swift] Auto Login 자동로그인 구현 (0) | 2019.08.20 |
| [Swift] ARC(Automatic Reference Counting) 스위프트 메모리 관리 (0) | 2019.08.12 |