안녕하세요~
오늘은 미리알림 데이터를 이용한 개발을 하려고합니다!
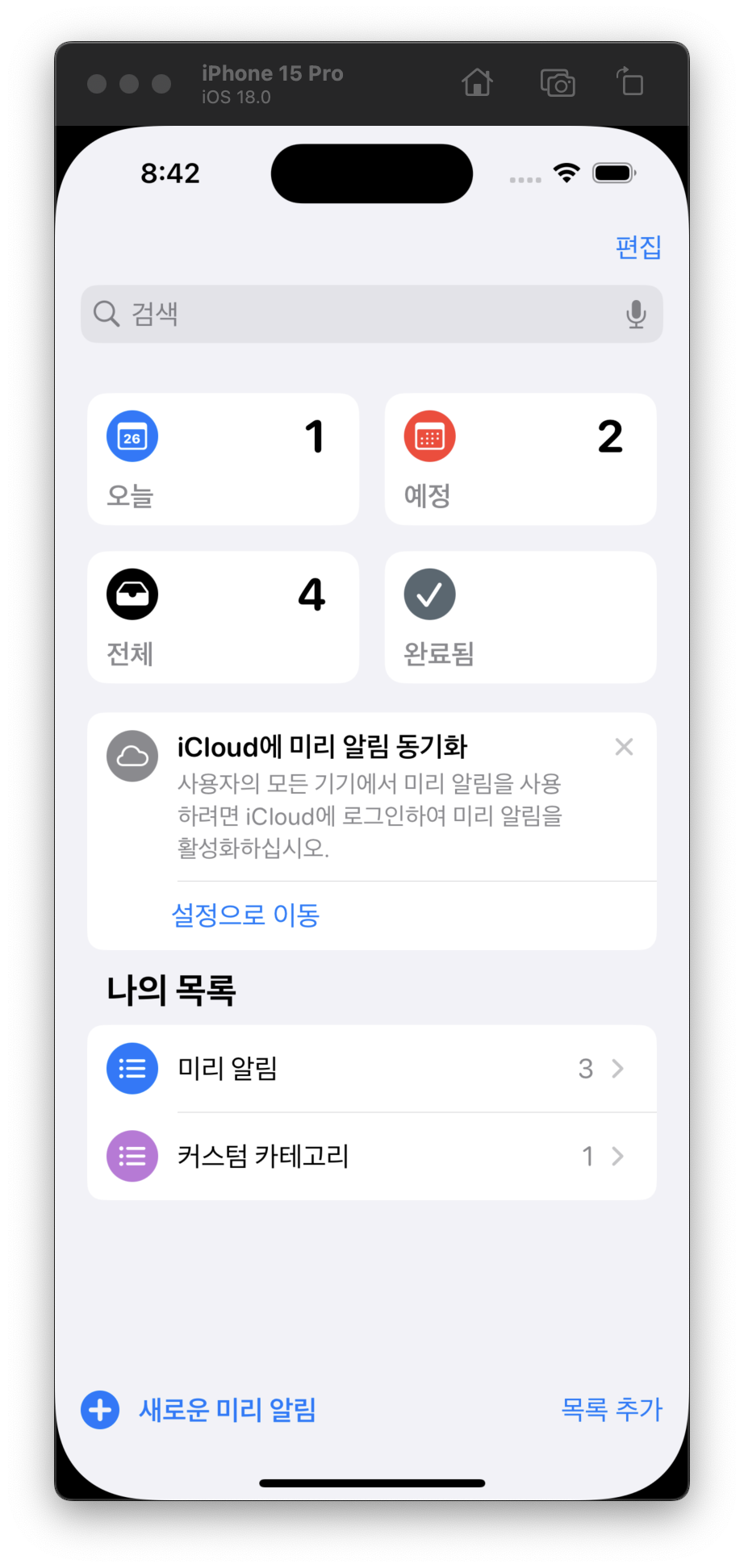
미리알림은 아이폰 기본앱으로
투두리스트같이 할일을 미리 기록해서 리마인드받을 수 있는 앱이에요


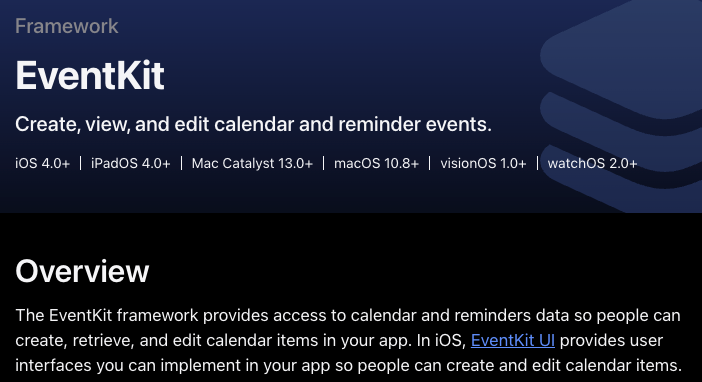
EventKit을 이용하면
사용자의 캘린더 혹은 미리알림 데이터에 접근할 수 있어요
제일 중요한 타입으로

EKEventStore가 있어요
캘린더나 미리알림 데이터에 접근할때 이객체를 통해서 이뤄집니다
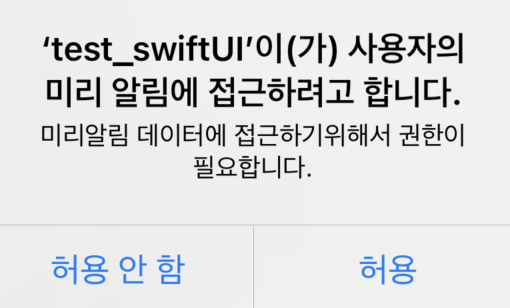
사용자의 데이터에 접근하기때문에 권한을 요쳥해야합니다
plist에 NSRemindersFullAccessUsageDescription 값을 추가해주세요!
그 다음에 아래와같이 권한요청을 할 수 있습니다.
let store = EKEventStore()
let allPredicate = store.predicateForReminders(in: nil)
store.requestFullAccessToReminders { isAgree, error in
print("isAgree", isAgree)
}권한요청시에 쓰기권한만 혹은 전체권한을 요청할 수 있어요
여기서는 전체권한을 요청합니다

미리알림 속성에 엄청 많은 값들이 있는데
크게 3가지 타입을 받아요
EKReminder
- priority
- startDateComponents
- dueDateComponents
- isCompleted
- completionDate
EKCalendarItem
- calendarItemIdentifier
- title
- notes
- location
- lastModifiedDate
- creationDate
- alarms
EKCalendar
- title
- type
- color
등등 미리알림의 많은 정보들을 가지고있어요
이값들이 어디에 매칭되는 값들인가 확인해봐야겟죠?
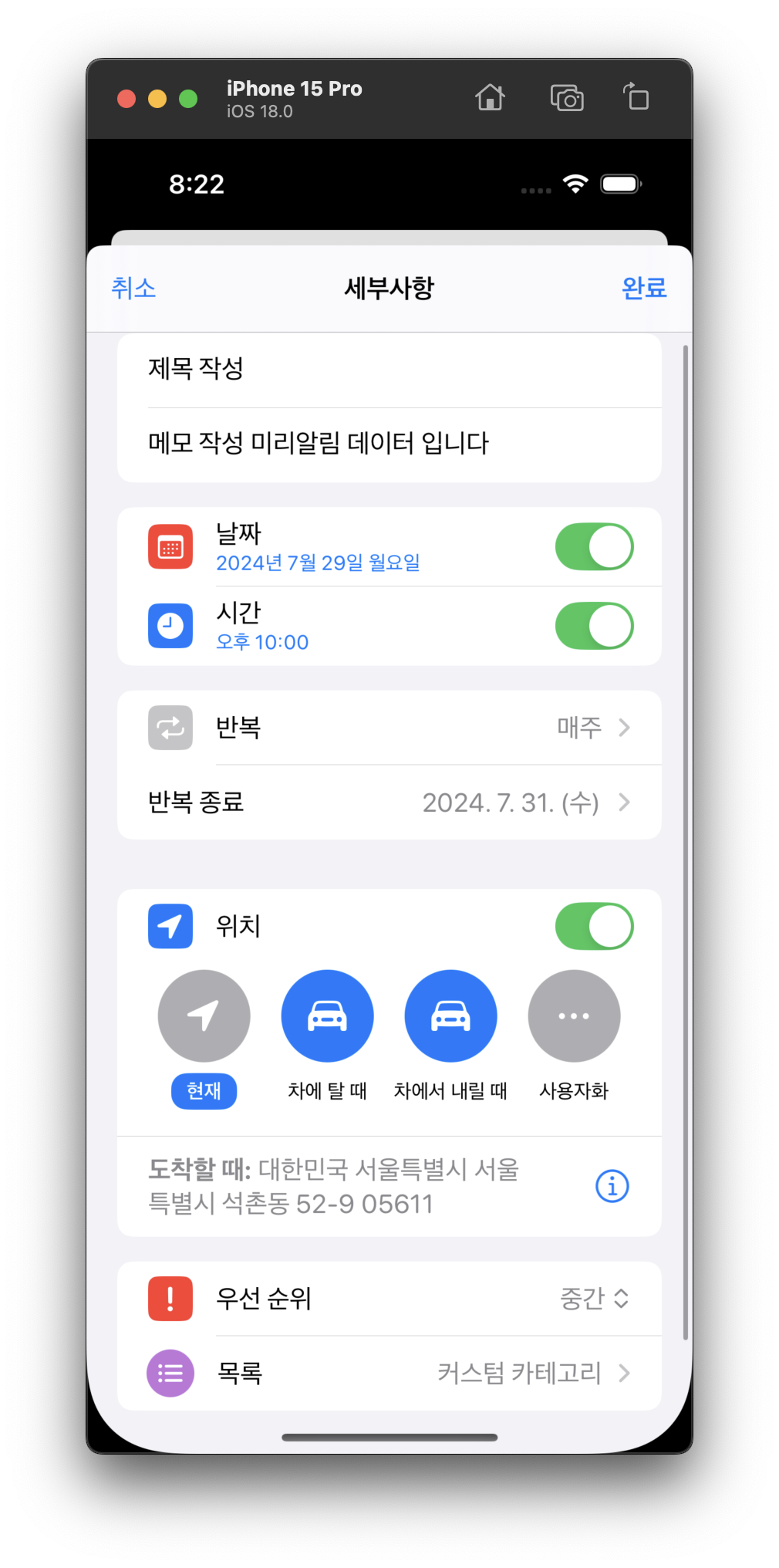
우선 뭐가뭔지 모르니까 다채워넣어 봤어요 ㅎㅎ

이렇게 넣었을때 나온 값들을 비교해보면
store.fetchReminders(matching: allPredicate) { reminders in
reminders?.forEach {
let item = Reminder(
priority: $0.priority,
startDateComponents: $0.startDateComponents,
dueDateComponents: $0.dueDateComponents,
isCompleted: $0.isCompleted,
completionDate: $0.completionDate,
calendarItemIdentifier: $0.calendarItemIdentifier,
title: $0.title,
notes: $0.notes,
location: $0.location,
lastModifiedDate: $0.lastModifiedDate,
creationDate: $0.creationDate,
alarms: $0.alarms,
calenarTitle: $0.calendar.title,
type: $0.calendar.type.rawValue,
color: $0.calendar.cgColor
)
}
}
// MARK: Model
struct Reminder {
// MARK: - EKReminder
let priority: Int
let startDateComponents: DateComponents?
let dueDateComponents: DateComponents?
let isCompleted: Bool
let completionDate: Date?
// MARK: - EKCalendarItem
let calendarItemIdentifier: String
let title: String
let notes: String?
let location: String?
let lastModifiedDate: Date?
let creationDate: Date?
let alarms: [EKAlarm]?
// MARK: - EKCalendar
let calenarTitle: String
let type: Int
let color: CGColor
}priority: 5
startDateComponents: nil
dueDateComponents: Optional(calendar: gregorian (gregorian) locale: time zone: Asia/Seoul firstWeekday: 1 minDaysInFirstWeek: 1 timeZone: Asia/Seoul era: 1 year: 2024 month: 7 day: 29 hour: 22 minute: 0 second: 0 )
isCompleted: false
completionDate: nil
calendarItemIdentifier: A51B83E4-66F6-4683-9279-E48FD8C500CE
title: 커스텀 제목 작성
notes: Optional("메모 작성 미리알림 데이터 입니다")
location: nil
lastModifiedDate: Optional(2024-07-26 11:23:16 +0000)
creationDate: Optional(2024-07-26 11:20:25 +0000)
alarms: Optional([EKAlarm <0x60000212ea30> {triggerDate = 2024-07-29 13:00:00 +0000}, EKAlarm <0x60000212cd70> {triggerInterval = 0.000000}])
calenarTitle: 커스텀 카테고리
type: 0
color: <CGColor 0x600002631a40> [<CGColorSpace 0x6000026204e0> (kCGColorSpaceDeviceRGB)] ( 0.8 0.45098 0.882353 1 )
priority
사용자가 선택하는 우선순위 값으로 없음, 낮음, 중간, 높음 이있고 이에따라
없음 - 0
낮음 - 9
중간 - 5
높음 - 1
에 값이 매칭됩니다
dueDateComponents
사용자가 선택한 날짜와 시간입니다
isCompleted
완료된 할일인지 값을 나타냅니다
체크를 하면 완료된일로 이동되고 true값을
반환합니다
completionDate
완료 날짜로 완료를 해야 값이 나옵니다
calendarItemIdentifier
미리알림의 id값입니다
title
미리알림의 제목입니다
notes
미리알림의 메모입니다
alarms
위치트리거, 날짜와 시간 설정시 알림이 등록됩니다
calenar.title
미리알림의 카테고리 제목입니다.
type
캘린더의 타입을 나타냅니다
local, calDAV,exchange,subscription,birthday
내부캘린더, iCloud캘린더, exchange캘린더, 내부구독 캘린더, 생일,등 타입
color
카테고리의 색을 나타냅니다
여기서 설정한건 보라색이므로
해당보라색의 hex컬러값이 반환됩니다
간단하게 미리알림 데이터를 읽어와서
어떤 데이터를 가져올 수 있는지 확인해봤습니다
이렇게 EventKit을 이용해서 사용자의 데이터를 보여줄수도 있고
미리알림을 삭제하거나 캘린더를 추가할 수 있습니다
'iyOmSd > Title: Swift' 카테고리의 다른 글
| [Swift] Python을 이용한 Excel -> Json 맵핑 스크립트 만들기 (1) | 2024.09.29 |
|---|---|
| [Swift] Vision Framework 비슷한 이미지 찾기 (1) | 2024.08.27 |
| [Swift] iMessage 필터링 ILMessageFilterExtension (스팸 차단) (2) | 2024.02.27 |
| [Swift] TimeZone과 Locale (1) | 2024.01.30 |
| [Swift] NSTextAttachment, 이미지 텍스트화 (1) | 2023.10.31 |