FCM을 적용하면서 겪었던 경험을 공유하려고해요
FCM = Firebase Cloud Messaging
의 약자로 firebase에서 제공해주는 푸시알림기능이에요
먼저 FCM 설정하는 방법을 빠르게 알아보도록할게요
Firebase 설정하기
firebase console에 접근합니다
https://console.firebase.google.com/?hl=ko
로그인 - Google 계정
이메일 또는 휴대전화
accounts.google.com

프로젝트가 없다면 만들기를 눌러서 프로젝트를 만들어줍니다


또롱
준비가 완료됬네요

iOS 앱을 추가해주세요

Xcode 프로젝트의 번들 ID를 정확하게 넣어주세요

plist를 다운받아줍니다



다음 설명대로
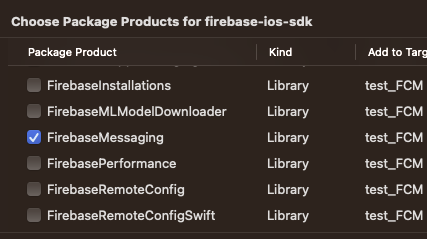
패키지에 sdk를 추가해주세요
아까다운받은 plist를 잘넣어주시고
설명에 맞게 firebase 설정 코드를 작성해주세요
Apple 설정하기
iOS에 적용시키려면
애플개발자 홈페이지에서 설정을해줘야해요
Apple Developer사이트 -> Account -> Identifiers
에가서 +를 눌러서 프로젝트를 추가해주세요
App IDs 체크하고
넘어가서
프로젝트 번들아이디 입력해주세요
그리고
Capabilities목록중

체크해주세요
그리고 완료를 눌러서 등록해주세요

다음으로
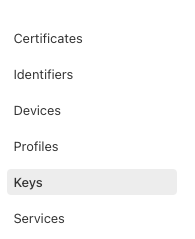
Keys메뉴로가서 +를 눌러서
APNs에 체크하고 키이름을 작성해서 완료해주세요
이때 Push관련 키는 하나만 생성할 수 있어요 참고하세요!
등록을 누르고
완료창에서보이는 Key ID와
다운르드받은 .p8을 꼭 잘가지고 계셔야합니다!
Key ID는 다시볼수있지만
.p8파일은 잃어버리면 다시 다운이 불가능해서 새로 다시 키를 등록해야해요
받은 인증서를 이제 firebase에 등록시켜야해요
FCM 등록
다시 파이어베이스로 돌아와서
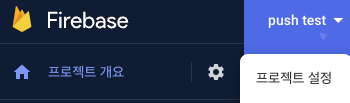
왼쪽위에 보이는 설정을누르고

프로젝트 설정으로 들어가주세요

메뉴중에 클라우드 메시징을 클릭해주세요
아까받은 키를 등록시킬거에요 이때

이렇게 두칸이 나뉘어져 있어요
위에는 최신식인 .p8키를 등록시켜서 사용하는 방법이고
아래 개발APN, 프로덕션 APN인증서를 이용한 방법은
.p12파일을 등록시켜서 사용하는 방법이에요!
저희는 .p8로 간단하게 작업해볼게요
아까받은 파일을 위에 APN 인증 키 에 등록해주세요
복사해둔 키ID와
애플계정에서 볼 수있는 팀ID를 써주세요
팀 ID는 키를 등록하고 다운받은 Developer사이트 오른쪽상단에 이름있는곳에 써잇어요

까만부분이 팀ID이에요
정보를 입력해서 업로드를하면 등록완료에요
이제 프로젝트에서 설정을 해볼게요
프로젝트 설정
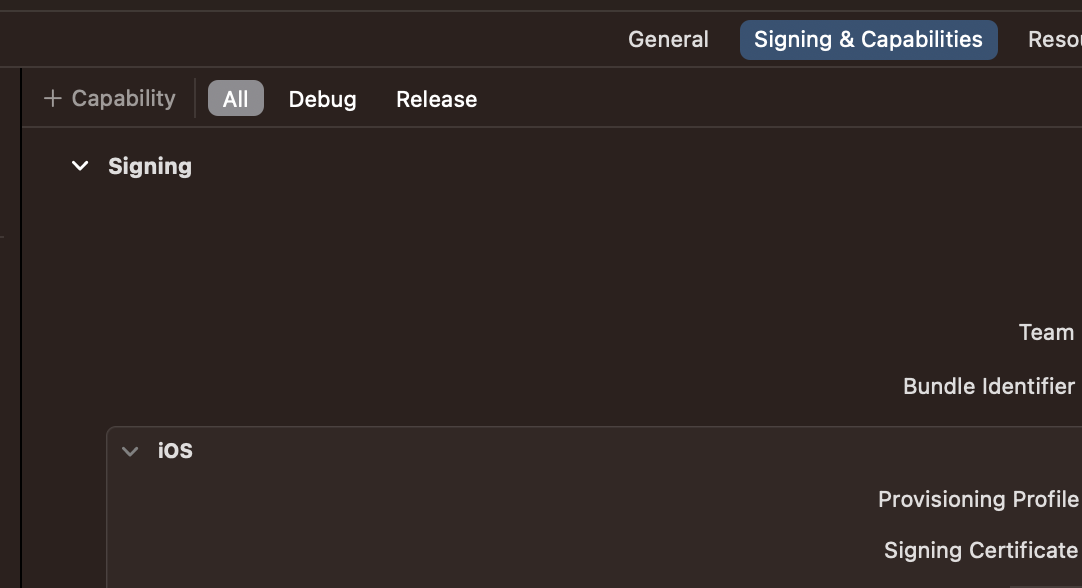
엑스코드에서 프로젝트 타겟을누르고
signing & Capabilities 탭에서

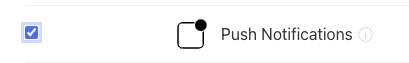
왼쪽위에보이는 +Capability를 눌러주세요

Push Notification을 추가해주세요
그리고
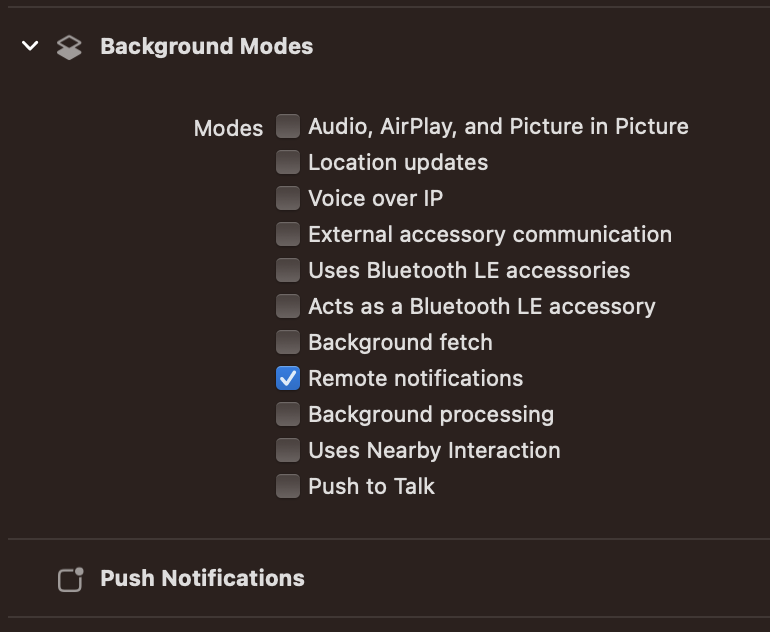
Background Modes도 추가해주세요
remote notification 체크해주세요
설정은 끝났네요
이제 푸시코드를 작성해볼께요
푸시코드 작성
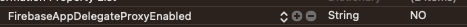
제일먼저 info.plist에
FirebaseAppDelegateProxyEnabled을 String값으로 NO 설정해야해요
release스킴에서 이 값이 적용되요
bool값으로하면 안되는점 주의하세요!
하지만 끄고싶은경우에는 bool값으로해야 꺼지더라구요
버그인듯해요!

이 키값은 파이어베이스가 자동으로 디바이스 등록함수를 스위즐링 하는것을 끄는거에요
이부분을 설정하지 않는경우
앱 스킴이 release인경우 푸시를 받아볼 수 없어요
따라서 디벨롭이나, 내부배포시에는 푸시가 정상적으로와서 잘동작 하는줄 알았지만
마켓배포시에 푸시가 안 올수도 있어서
잘못된 부분을 찾지 못하는 경우가있죠
이거때문에 몇시간 고생한 기억이나네요...😭
(블로그 작성일기준으로 아직까지 발생하는 이슈에요)
또한 시뮬레이터에서도 푸시를 받아볼 수 없어요!
실기기에서 테스트해주세요
푸시설정 코드는 아래와같아요
class AppDelegate: NSObject, UIApplicationDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
FirebaseApp.configure()
setupFCM(application)
return true
}
private func setupFCM(_ application: UIApplication) {
Messaging.messaging().delegate = self
UNUserNotificationCenter.current().delegate = self
UNUserNotificationCenter.current().requestAuthorization(options: [.sound, .alert, .badge]) { isAgree, error in
if isAgree {
print("알림허용")
}
}
application.registerForRemoteNotifications()
}
}
extension AppDelegate: UNUserNotificationCenterDelegate, MessagingDelegate {
/// 푸시클릭시
func userNotificationCenter(_ center: UNUserNotificationCenter, didReceive response: UNNotificationResponse) async {
print("🟢", #function)
}
/// 앱화면 보고있는중에 푸시올 때
func userNotificationCenter(_ center: UNUserNotificationCenter, willPresent notification: UNNotification) async -> UNNotificationPresentationOptions {
print("🟢", #function)
return [.sound, .banner, .list]
}
/// FCMToken 업데이트시
func messaging(_ messaging: Messaging, didReceiveRegistrationToken fcmToken: String?) {
print("🟢", #function, fcmToken)
}
/// 스위즐링 NO시, APNs등록, 토큰값가져옴
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {
Messaging.messaging().apnsToken = deviceToken
let deviceTokenString = deviceToken.reduce("", {$0 + String(format: "%02X", $1)})
print("🟢", #function, deviceTokenString)
}
/// error발생시
func application(_ application: UIApplication, didFailToRegisterForRemoteNotificationsWithError error: Error) {
print("🟢", error)
}
}
스위즐링이 켜져있을시
messaging(_:didReceiveRegistrationToken:)꺼져있을시
application(_:didRegisterForRemoteNotificationsWithDeviceToken:)
messaging(_:didReceiveRegistrationToken:)이렇게 호출되는 차이점 알아두세요
지금까지
Firebase설정
애플설정
FCM설정
프로젝트설정
푸시코드작성
까지했네요
마지막으로
푸시가 잘오는지 테스트해봐야죠
파이어베이스에서 제공해주는 캠페인을 사용해도되지만 약간 느린감이있고
테스트하기 번거롭기때문에
Postman을 이용한 푸시를 해볼거에요
Postman Push Test

처음키면 아마 사용중지됨으로 되어있을텐데요
사용을 켜주세요!
그러면 아래에 서버키가 생길거에요

Postman을키고
https://fcm.googleapis.com/fcm/sendMethod - POST
Header에


Authorization: key=(서버키)
Content-Type: application/json
을 넣어주세요
Body에는raw형식 JSON으로 설정하고
{
"to":"FCM토큰값",
"notification":{
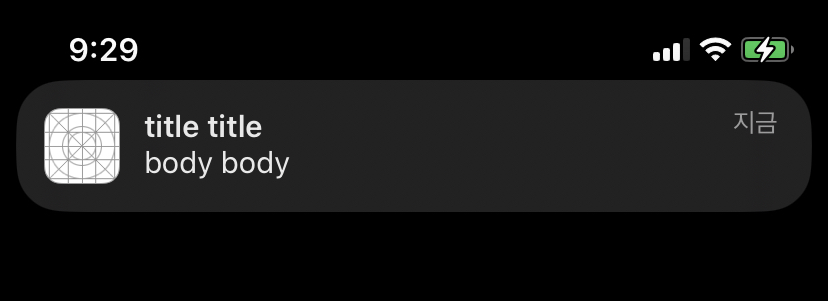
"title":"title title",
"body": "body body"
},
"data": {
"넣고싶은 키": "넣고싶은 값",
"blog": "NSiOS",
"name": "namsoo"
}
}이렇게 넣어주시면 정상적으로 푸시가 발송되요!

푸시를 클릭하면 didReceive 함수에서 받을 수 있어요
위의 body를 받아보면
func userNotificationCenter(_ center: UNUserNotificationCenter, didReceive response: UNNotificationResponse) async {
print("🟢", #function)
let userInfo = response.notification.request.content.userInfo as NSDictionary
print(userInfo)
}
🟢 userNotificationCenter(_:didReceive:)
{
aps = {
alert = {
body = "body body";
title = "title title";
};
};
blog = NSiOS;
name = namsoo;
}파싱하면 이런식으로 받을 수 있구요
notification -> aps = { alert = { } } 로 변환되서 날라오는게 보이고
데이터는 그대로 보내지는걸로 보이네요
FCM API 테스트푸시 관련문서
https://firebase.google.com/docs/reference/fcm/rest/v1/projects.messages#resource:-message
REST Resource: projects.messages | Firebase Cloud Messaging REST API
firebase.google.com
'iyOmSd > Title: Swift' 카테고리의 다른 글
| [Swift] Pulse 네트워크 디버깅 라이브러리 (0) | 2023.03.29 |
|---|---|
| [Swift] Tuist 모듈화 응용편 - 모듈화적용후 사용하기 (1) | 2023.01.21 |
| [Swift] Xcode Cloud(CI/CD) + Tuist(프로젝트관리툴) + dSYMs 업로드까지 자동화 배포하기 (feat. 스크립트쉘) (0) | 2022.11.11 |
| [Swift] Xcode Cloud CI/CD (0) | 2022.11.01 |
| [Swift] Needle DI Tool - 의존성 라이브러리 (0) | 2022.09.10 |