그림자를 구현할 때 헷갈려했던 기억이있어서
더 공부해보면서 정리를 해보려고해요!
그림자를 구현할때 사용할 속성으로는
CALayer에 있는 프로퍼티 5개를 사용해서 구현하구요!
shadowColor: 그림자색 지정(디폴트 검정색)
shadowOpacity: 그림자 투명도 지정(0 ~ 1)
shadowRadius: 그림자의 블러 정도 지정 (0일때 선같이 진한 그림자 높을 수록 퍼지는 효과)
shadowOffset: 그림자의 위치(기본 0,0 -> 부모의 위치를 따라감)
shadowPath: 그림자의 모양을 커스텀 가능(디폴트 nil)
이때 layer의 masksToBounds값을 True로하면 그림자가 안보이니까 주의하세요! (기본값 false)
뷰 범위밖에 보이는 것들을 보이지 않게하겠다~ 라는 뜻입니다!
기본코드는 아래와같구요
func shadow() {
topView.layer.shadowColor = UIColor.red.cgColor
topView.layer.shadowOpacity = 1
topView.layer.shadowRadius = 1
topView.layer.shadowOffset = CGSize(width: 10, height: 10)
topView.layer.shadowPath = nil
}
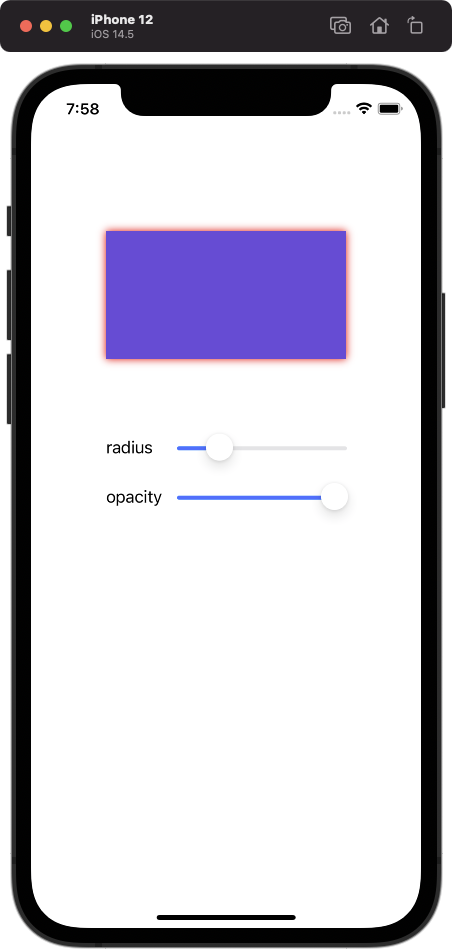
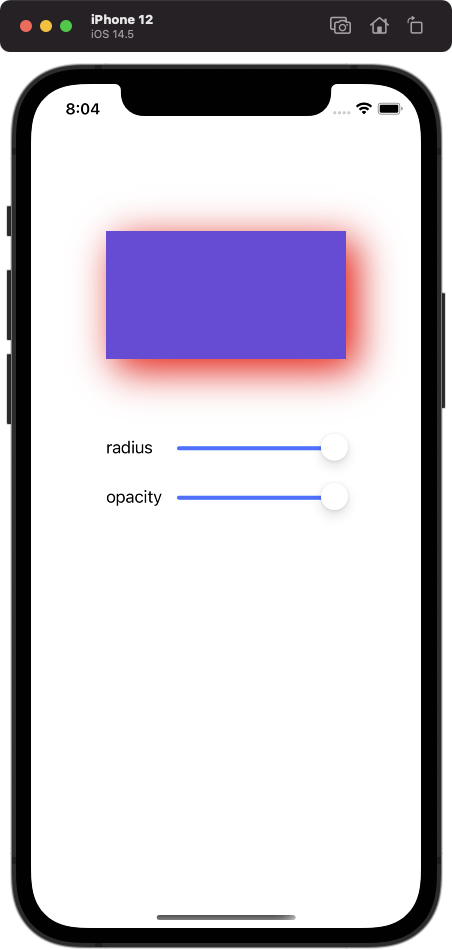
opacity, radius비교



offset비교
topView.layer.shadowOffset = CGSize(width: 10, height: 10)

이동한 그림자가 보이시죠?!
UIBezierPath를 이용해서 그림자를 만들 수도있어요
아래는 CGRect를 이용하는방법 이구요
func customShadow() {
let size: CGFloat = 20
let distance: CGFloat = 0
let rect = CGRect(
x: -size,
y: topView.frame.height - (size * 0.4) + distance,
width: topView.frame.width + size * 2,
height: size
)
topView.layer.shadowColor = UIColor.black.cgColor
topView.layer.shadowRadius = 1
topView.layer.shadowOpacity = 1
topView.layer.shadowPath = UIBezierPath(ovalIn: rect).cgPath
}
size가 20으로 양옆에 좀더 튀어나올 그림자의 크기를 지정하고
그림자의 위치는 추가된 20을 튀어나오도록 이동시켯고
y위치는 사각형의 높이에해당되야 밑에서 시작하므로 지정하고
여기서 distance는 사각형과 그림자사이의 거리를 나타내요
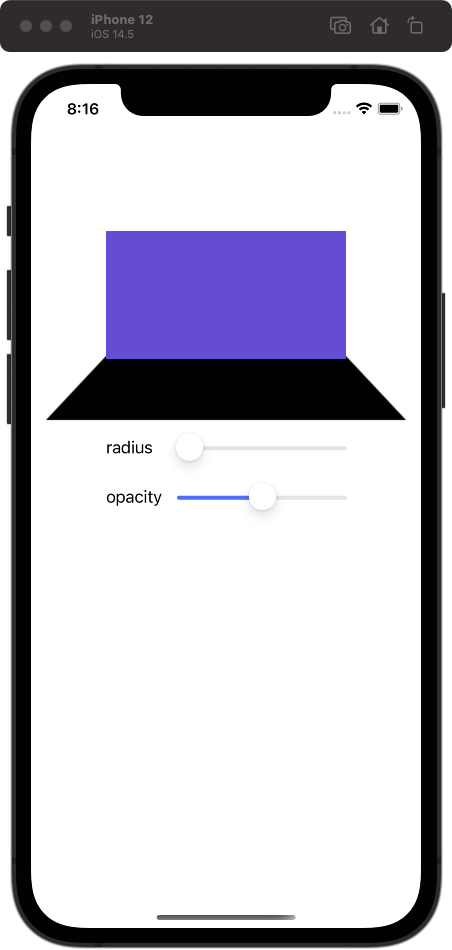
아래는 선을 이용해서 만든 방법이에요
func shadowPath() {
let scale = CGSize(width: 1.25, height: 0.5)
let offsetX: CGFloat = 0
let shadowPath = UIBezierPath()
shadowPath.move(to:
CGPoint(
x: 0,
y: topView.frame.height
)
)
shadowPath.addLine(to:
CGPoint(
x: topView.frame.width,
y: topView.frame.height
)
)
shadowPath.addLine(to:
CGPoint(
x: topView.frame.width * scale.width + offsetX,
y: topView.frame.height * (1 + scale.height)
)
)
shadowPath.addLine(to:
CGPoint(
x: topView.frame.width * (1 - scale.width) + offsetX,
y: topView.frame.height * (1 + scale.height)
)
)
topView.layer.shadowColor = UIColor.black.cgColor
topView.layer.shadowRadius = 1
topView.layer.shadowOpacity = 1
topView.layer.shadowPath = shadowPath.cgPath
}
커브도 만들 수 있어요
func curveShadow() {
let curve: CGFloat = 100
let shadowPath = UIBezierPath()
shadowPath.move(to: CGPoint.zero)
shadowPath.addLine(to: CGPoint(
x: topView.frame.width,
y: 0
))
shadowPath.addLine(to: CGPoint(
x: topView.frame.width,
y: topView.frame.height + curve
))
shadowPath.addCurve(
to: CGPoint(
x: 0,
y: topView.frame.height + curve
),
controlPoint1: CGPoint(
x: topView.frame.width,
y: topView.frame.height
),
controlPoint2: CGPoint(
x: 0,
y: topView.frame.height
)
)
topView.layer.shadowPath = shadowPath.cgPath
topView.layer.shadowRadius = 10
topView.layer.shadowOffset = CGSize(width: 0, height: 10)
topView.layer.shadowOpacity = 0.5
topView.layer.shadowColor = UIColor.black.cgColor
}
참조: https://medium.com/swlh/how-to-create-advanced-shadows-in-swift-ios-swift-guide-9d2844b653f8
'iyOmSd > Title: Swift' 카테고리의 다른 글
| [Swift] WWDC21 ARC in Swift: Basics and beyond (0) | 2021.07.24 |
|---|---|
| [Swift] WWDC21 Meet Group Activities (0) | 2021.07.11 |
| [Swift] WWDC 21 Customize and resize sheets in UIKit (0) | 2021.06.28 |
| [Swift] Image Resize (5) | 2021.05.29 |
| [Swift] UITableViewDiffableDataSource (0) | 2021.05.01 |