
Variants가 뭐나면..
하단탭으로 예를 들자면

이런 탭아이콘을 만드려면
아이콘 2개를 가져와서
각각 컴포넌트에 넣어줘서
만들어야하지만
Variants를 사용하면
하나의 컴포넌트로
해결 할 수 있어요
속성을 컨트롤해서 구분할 수 있어요
네이밍이 중요하구요
왜 중요한지는 아래에 보면있어요
컴포넌트의 속성(on/off)를 줘서
변경 할 수 있어요
먼저
컴포넌트의 개념을 알고가야 할 것 같아요

2번째에있는 4조각난 다이아몬드표시를 누르면 지정이 되구요
보라색이뜨면서
저 모양이 뜰거에요(조각난 다이아몬드)


이렇게말이죠
그 다음 복사를 해보세요
(맥북)옵션키를 누르고 드래그
혹은 커맨드+C ~ V
커맨드+D 등 알고있는 복사 단축키구요 ㅎㅎ

보면 새로 복사한 컴포넌트는
텅빈 다이아몬드가 그려져있죠??
이게 자식이라는 표시에요
자식은
부모가 변하면 같이 변해요
부모의 크기를 줄이면 같이줄어들고
색을 변경하면 같이 변하고
영향을 받는 형태에요
부모는 조각난 다이아몬드가 그려져있어요
부모에 따라 자식이 영향을 받는다!
그렇다면
부모 그룹을 만들어놓고
자식을 골라 사용 한다면
나중에 수정할때도 그 자식과 함께 수정되서 편리해요
부모를 만들어놓고 골라 사용하는 것!
이게 아마도 Variants 기능이라고
말할 수 있을것 같네요
말로하면 뭔소리지? 하니까
직접 보면서 느껴보자구여 ㅎㅎ
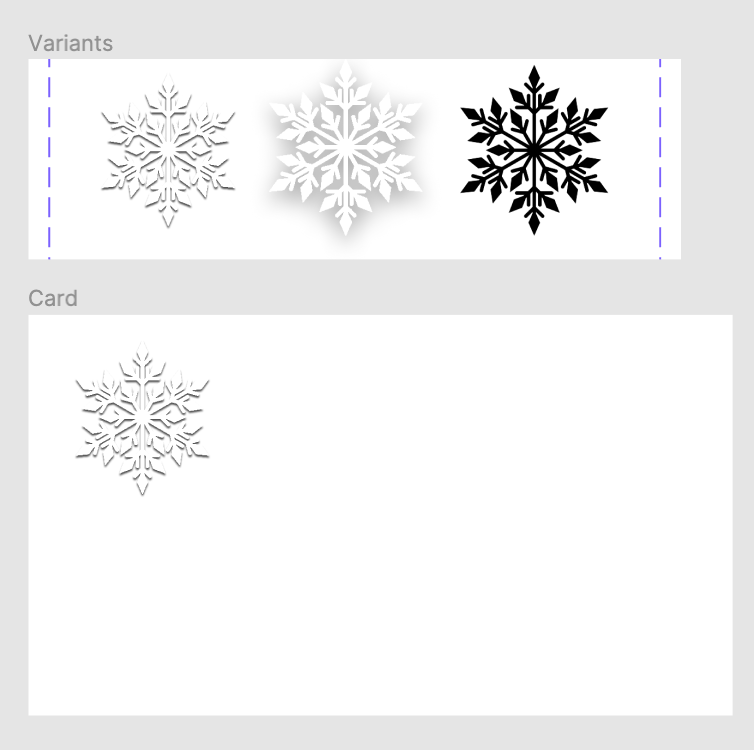
해볼 실습으로는
눈송이 3개가있고
프로퍼티를 이용해서 구분하여
골라 사용할 수 있도록 만들거에요

모두 컴포넌트로 만들어주세요
보라색이떠야하고
조각난 다이아몬드여야해요

이형태에서
둘다 드래그로 잡아주고
오른쪽 디자인창에

컴바인 눌러주세요!
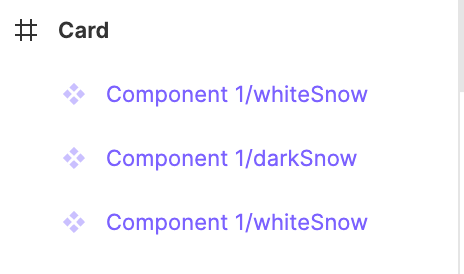
누르면 자동으로
이름을 기준으로 프로퍼티가 구분되요
같은 이름을 가지고있다면
다른 프로퍼티를 추가해서 구분할 수 있어요
근데여기서
이름이 같은 이미지가 2개가 있잖아요?!
프로퍼티를 추가해줘서
또 구분할 수 있게 해주면돼요

프로퍼티를 추가하고

이미지를 클릭해서

새로운 프로퍼티에 적용시켜줄게요
그전에 프레임을 하나 더만들어서
Variants만 있는 공간을 만들어줬어요
구분해서 깔끔해지기 위함이라서
이작업은 패스해두대요
Variants를 만드는순간

왼쪽 레이어가아닌 에셋창에서
이미지 에셋이 뜨는걸 볼수 있어요
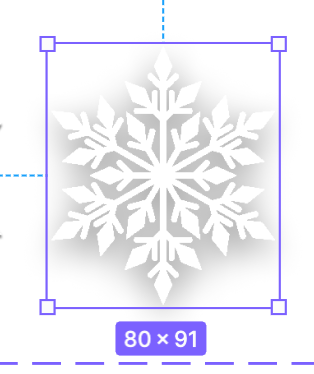
Card 프레임에 저걸 드래그하면

이렇게 뜨고
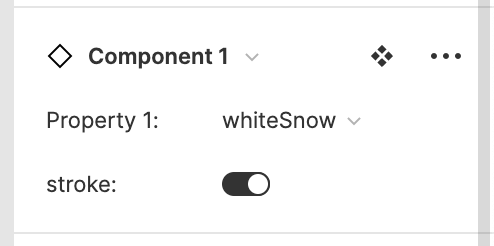
방금 드래그한 이미지를 누르면
디자인창에

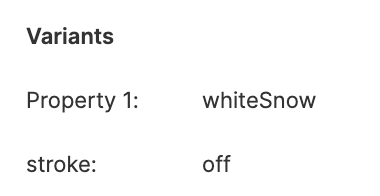
저희가 설정해줬던 프로퍼티가 잇네요
저부분만 수정하면
지정했던 그룹중 원하는 에셋으로
뚝딱
변경할 수 있어요
만약에 원하는 이미지를 수정한다면
부모이미지만 수정하면
다같이 변경되기때문에
너무 좋은것 같아요
너무나 간편한 시스템이죠!!!
이거 했을때 신세계...
많은 종류가 있는 경우의 수를 보여줘야할때
많이 간편할 것 같네요
'디자인 > Figma' 카테고리의 다른 글
| [Figma] 화면간 이동 프로토타입 만들기 (1) | 2020.12.12 |
|---|---|
| [Figma] 프레임 정렬, Auto Layout (0) | 2020.12.12 |
| [Figma] 피그마 기초 사용법 (0) | 2020.12.12 |