
피그마를 많이들 사용한다고하네요
디자인툴로
XD, Figma, 스케치등 다양한 툴중 하나에요
누가 어떤작업을하는지 실시간으로 보면서 소통할 수 있다는것!
이 제일 큰 장점일 것같아요
개발자들도 접속해서 같이 볼수있어요
onwer권한제한이 유료버전이고
수정권한이나 보는권한정도는 팀원과 공유하면서 사용 할 수 있어요
앱과 웹으로 둘다 사용할 수 있구요
깔지않아도 되기때문에 어디에서나 사용할 수 있는 접근성이 좋은것같아요
프로젝트를 만들고
처음 화면을 보면

빈화면이 있고 회색화면이 작업할 공간이되구요
왼쪽에는 컴포넌트간의 관계나 에셋을 볼 수 있고
오른쪽에는 디자인을 위한 다양한 속성과 클릭시일어나는 모션, 코드로 보여주는 기능이 보여요
그림을 그릴꺼면 도화지를 깔아야해요
그렇듯 작업을 하기위해서 아트보드(?)를 깔건데요
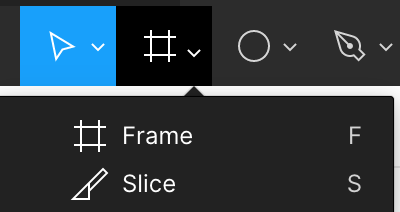
F키 혹은 #표시를 눌러주세요

클릭하면
오른쪽 디자인창에

지정된 디바이스의 크기만큼 바로 만들 수 있거나
원하는만큼 드래그 하면 만들어져요
저는 11pro로 만들어볼게요

이제 이 도화지 안에 프레임을 만들어 넣어볼거에요
F를 누르고 네모하나를 그려주세요
구분이안가니까
색을 줘볼까요
오른쪽 디자인창에서
Fill에 +를 누르고 색을 지정해주세요


여기에 새로운 프레임을 추가해볼건데요
프레임을 선택하고 오른쪽버튼

Frame selection을 누르게되면
새로운 프레임이 생성되요


7에서 8로 변경되고 하위가 있다는 표시가 추가됬죠
Frame selection을 하게되면
자신의 상위프레임을 만들게 되요
자신을 포함하고있는 부모 프레임을 생성해주는거에요
똑같은 크기로 가지고있기 때문에
처음에 클릭하고나서
잉??? 머지?? 할 수 있어요 ㅎㅎ
Frame7에서 Frame8인 부모프레임을 만들었으니!
구분해보기위해
Frame8의 크기를 늘려서 배경색을 변경해볼까요?

Frame8이 빨간색이에요
느낌이 오시나요?!
Frame8(빨간 부모프레임)에서 둥글게 만들어볼게요
오른쪽 디자인창에서


20 넣어주면

이렇게 될텐데
왼쪽모서리가 어색하죠? ㅎㅎ
이럴때


체크해주세요!
그럼

자연스럽게나와요
clip content가 사이즈에
넘치는 뷰들을 보여주지 않는다는 뜻이에요
여기까지 기초 그리는 방법을 설명했구요!
다음에 정렬하는 방법을 알아볼게요
피그마 신기하네요 ㅎㅎ
'디자인 > Figma' 카테고리의 다른 글
| [Figma] Variants 컴포넌트 그룹 만들기 (4) | 2020.12.12 |
|---|---|
| [Figma] 화면간 이동 프로토타입 만들기 (1) | 2020.12.12 |
| [Figma] 프레임 정렬, Auto Layout (0) | 2020.12.12 |