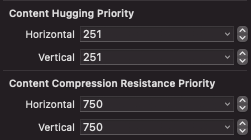
오토레이아웃 관련 프로퍼티인데요

이렇게 기본적으로 가지고 있는속성이에요
이게 뭘까..?
쓸 때가 있을까..?
네 그럼요 ㅎㅎ
우선 이 두개를 알기전에
intrinsicContentSize
를 알고가야해요

파파고: 뷰 자체의 특성만 고려한 수신 뷰의 자연적 크기.
뷰자체의 순수한 크기에요
frame과 뭐가다른가요?
intrinsicContentSize는 get-only 프로퍼티라 수정이안돼고
frame은 수정이가능하죠
frame영역을 수정했다고해서
intrinsicContentSize의 값이 달라지지않아요
서로 의존하고 있지않죠
뷰의 본래 사이즈를 알 수 있어요
예시

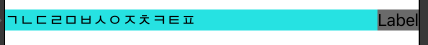
[leftLabel][rightLabel]
이렇게 존재하고
각 오토레이아웃은
왼쪽 오른쪽 0 으로 같게, 중앙으로 잡았다면
빨간 표시가 뜰거에요
왜냐?!
둘다 마진이 0이라서
서로 붙어있어야하는데
여기서 왼쪽라벨, 오른쪽라벨중 어느것이 커야하고
어느비율로 늘어나고 줄어야하는지 우선순위를 모르기때문이죠
그것을 해결해주는게
밑에나오는 hugging과 resistance개념이에요
Hugging
허깅 == 감싸다 == 안으로 줄어들다
상대적으로 작아지려고 하는 세기
주어진 크기보다 작아짐의 우선순위
수치가 클수록 먼저 작아지려고 하는거에요
남은 여백을 어떤 Label로 채울거니 정하는거에요
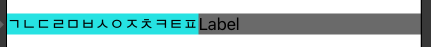
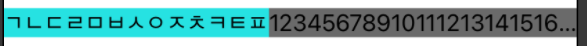
왼쪽 Label의 hugging수치를 오른쪽 Label보다 높이면

왼쪽 Label의 hugging수치를 낮추면

차이가 느껴지시죠??
hugging이 높을수록 상대적으로 작아지려고 하는거에요
Compression Resistance
resistance == 저항하다 == 바깥으로 늘어나다
이 개념은 반대로
상대적으로 커지려고 하는 세기에요

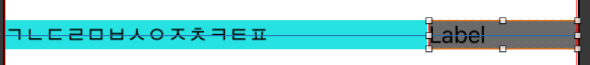
위와 같이
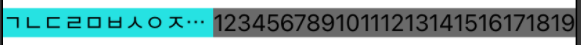
둘다 길어서 뷰를 넘어가는경우 어느 Label을 우선순위로 짤라야하는지 우선순위를
정할 수 있어요
이 상태에선 hugging을 이용해서 해결 할 수 없는 부분이죠
왜냐?
왼쪽 Label이 작아져도 오른쪽 Label을 다 보여줄 수 없어요 길기때문에!
그렇기때문에 여기서
어느 Label을 먼저 보여줄거니를 정해야해요
왼쪽 Label의 수치를 높이면

낮추면

왼쪽 Label의 글씨가 보존되고/짤리고 의 차이가 보이시나요
그럼 언제 이 둘을 구분해서 사용할까요???
제 생각에는..
hugging - 공간이 남을 때 어떤것을 줄이고 늘릴 것인지
(수치 높을수록 줄어듬)
resistance - 공간이 부족할 때 어떤것을 줄이고 늘릴 것인지
(수치 높을수록 늘어남)
'iyOmSd > Title: Swift' 카테고리의 다른 글
| [Swift] Socket 라이브러리 비교 CocoaAsyncSocket vs Socket.IO (1) | 2020.12.23 |
|---|---|
| [Swift] AutoLayout 코드작성방법 (Visual Format Language, NSLayoutAnchor, NSLayoutConstraint) (0) | 2020.11.27 |
| [Swift] Optional 옵셔널 (0) | 2020.11.25 |
| [Swift] Notification Center, Notification Queue (1) | 2020.11.20 |
| [Swift] Fastlane 자동화빌드 배포 CI/CD (2/2) (0) | 2020.11.19 |