Bring expression to your app with Genmoji세션을 정리한 글입니다.
새로 생긴 genmoji의 활용법과 텍스트처럼 사용시 웹이나 백엔드와는 어떻게 상호작용하는지 알아봅니다.
Express yourself
Expressive
이모티콘은 표현력이 풍부하고 텍스트 단락 전체를 단 하나의 이모티콘으로 대신할 수 있음! (👍)
Versatile
이모티콘 하나로 제대로 전달되지 않을 땐 적절한 조합을 찾으면 완벽해짐! (🥒😱)
Playful
텍스트와 결합되면 더 강력해지죠 이모티콘도 텍스트임! (밖에비온다 우산없는데..😱😱😱)
Enhances text
이미지와 달리 이모티콘은 문장의 일부이며 주변 텍스트와 어울리도록 표현이 조정됩니다 (폰트적용)
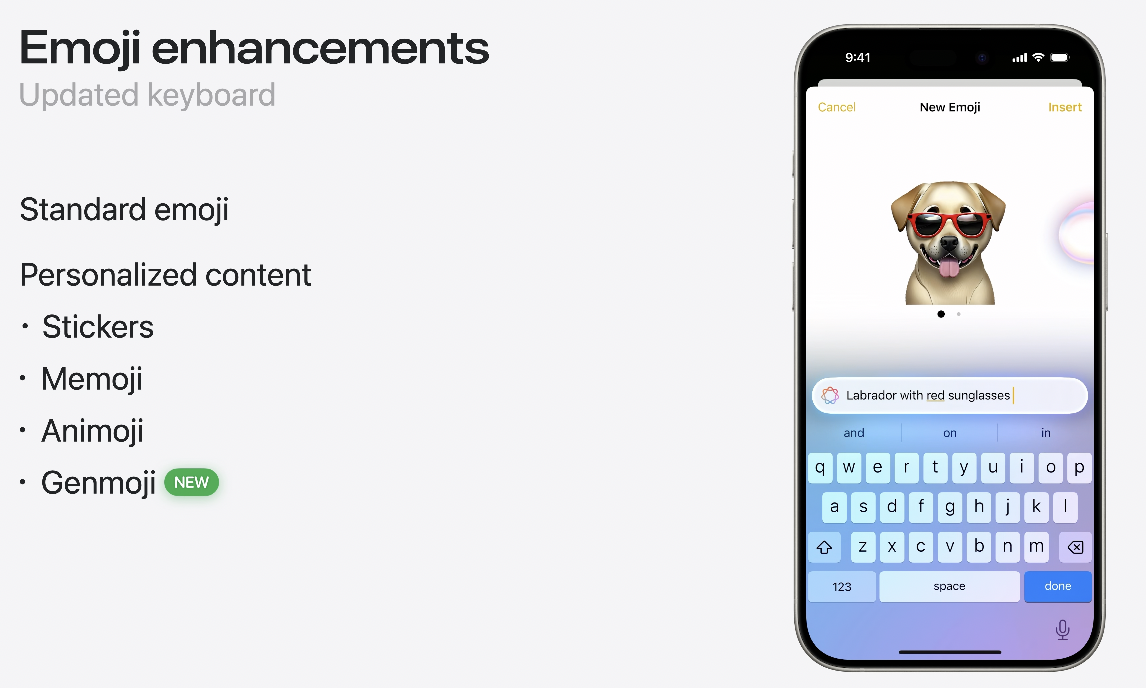
Emoji enhancements

업데이트된 이모티콘 키보드가 우리 모두가 잘 아는 표준 이모티콘을 맞춤형 콘텐츠와 결합합니다
이제 맞춤형 콘텐츠를 이모티콘처럼 사용할 수 있습니다
스티커, 미모티콘 애니모티콘 그리고 나만의 이모티콘을 만드는 새로운 방법인 Genmoji 등입니다

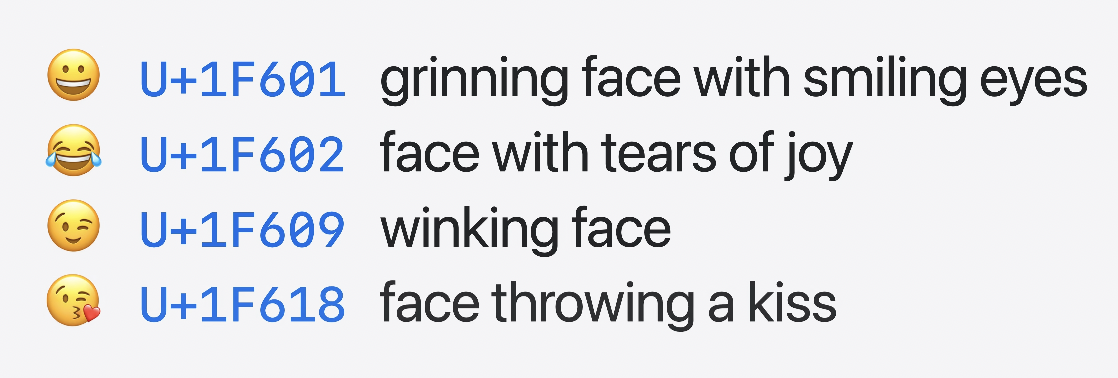
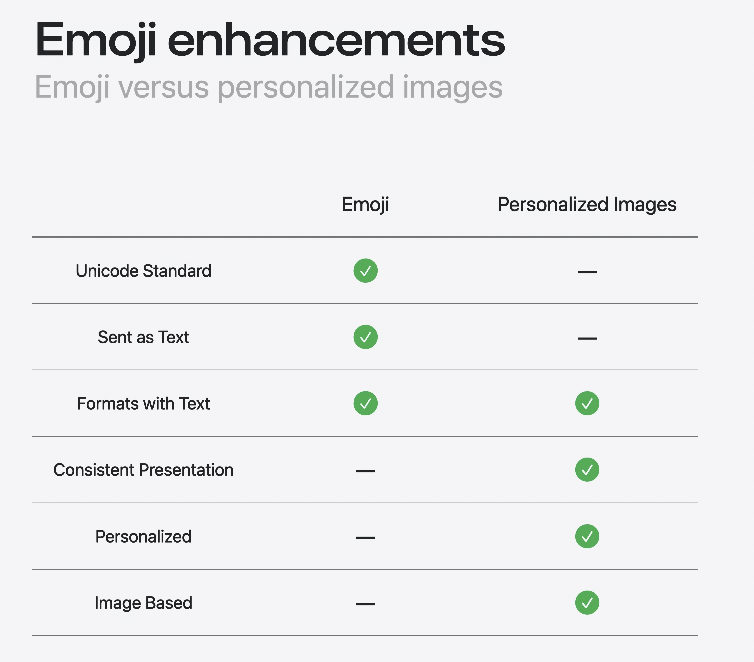
기존 이모티콘은 실제로 이미지가 아니라 일반 텍스트로 전송되는 표준화된 유니코드 문자 목록이며 보기 기기에 따라 적절한 이미지를 자체 서체로 렌더링합니다
다른 텍스트 콘텐츠와 마찬가지죠
반면에, Genmoji 같은 맞춤형 이미지는 고유하고 래스터화된 비트맵으로, 유니코드 텍스트 문자로 설명할 수 없습니다

그렇다면 어떻게 작동할까요?
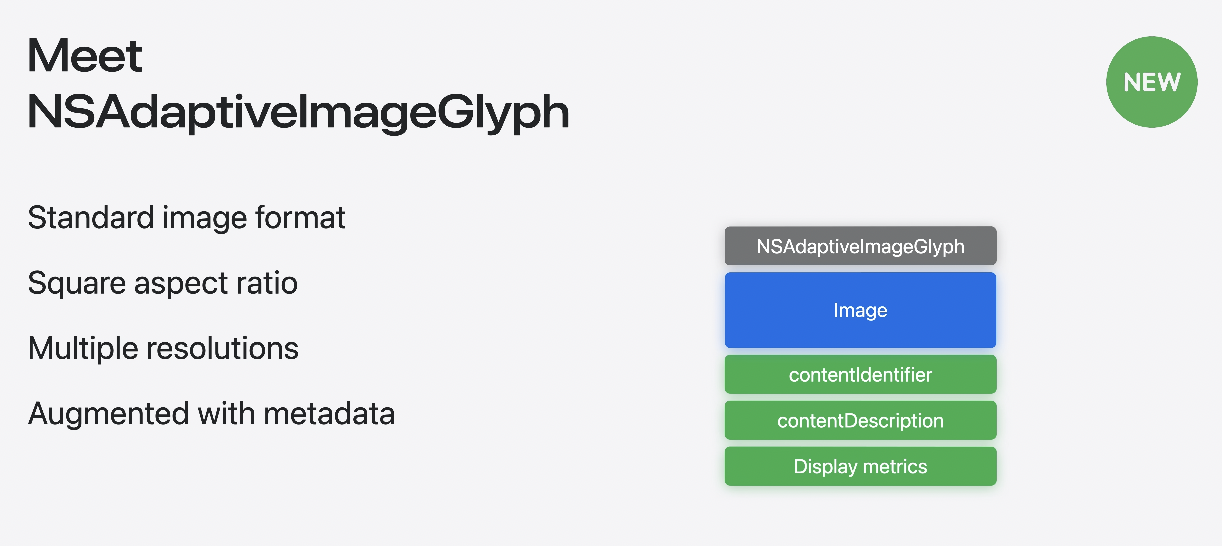
NSAdaptiveImageGlyph
Genmoji와 다른 맞춤형 이미지를 표준 이모티콘처럼 사용할 수 있게 지원하는 새로운 API입니다
NSAdaptiveImageGlyph는 표준 이미지 형식으로 구동되며 정사각형 화면 비율과 다양한 해상도를 사용합니다

또 추가 메타데이터로 강화됩니다
고유하고 안정적인 전역 contentIdentifier, 손쉬운 사용을 위해 사용될 수 있는 contentDescription, 이미지의 적절한 레이아웃과 배치를 위한 display metric 등입니다
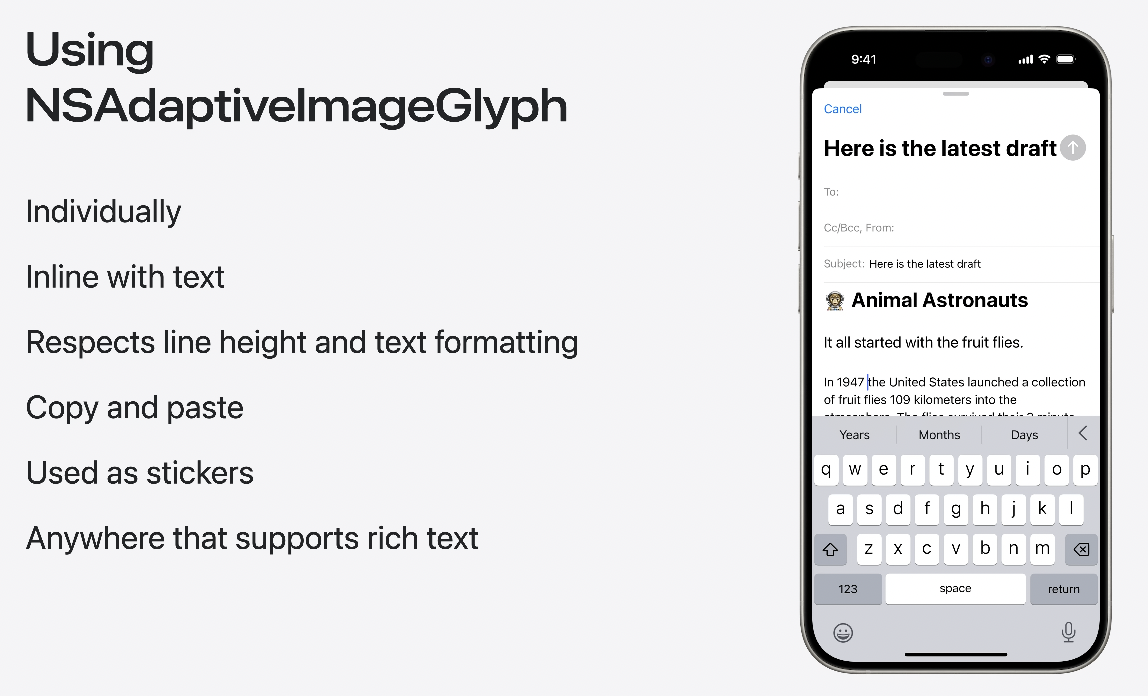
일반 텍스트와 함께 사용되고 형식이 지정될 수 있습니다
Genmoji는 단독으로 사용하거나 텍스트와 결합할 수 있습니다
형식 지정, 복사, 붙여넣기와 스티커로 전송도 할 수 있습니다

서식 있는 텍스트를 지원하는 곳이라면 어디든 Genmoji와 표현력이 풍부한 이미지를 지원합니다
Adopting in your app
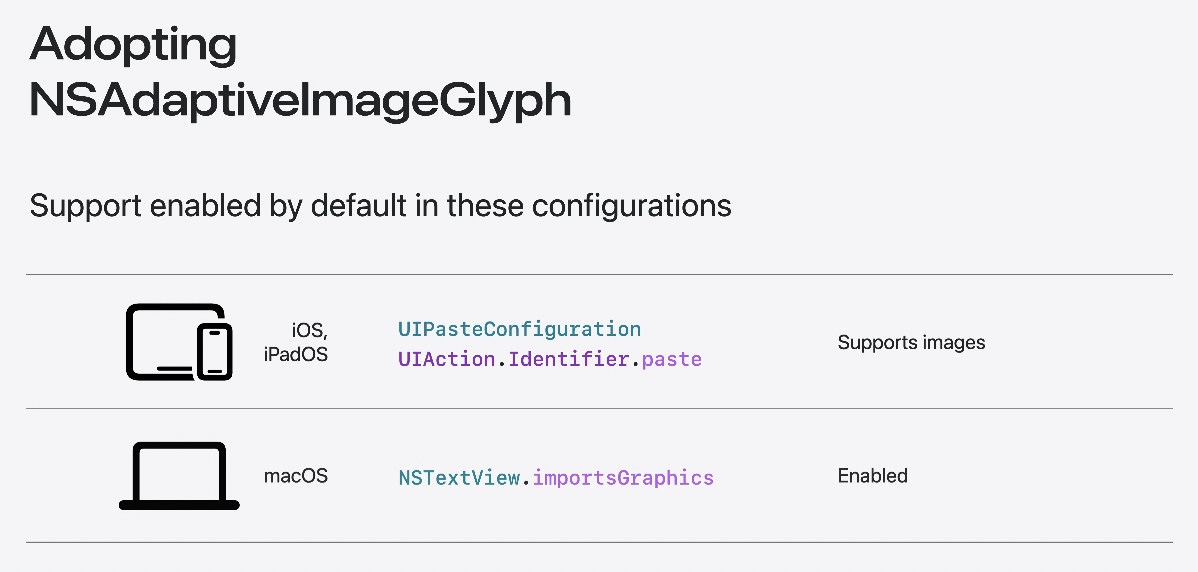
NSAdaptiveImageGlyph는 서식 있는 TextView에서 기본 지원됩니다
따라서 앱에서 서식 있는 텍스트를 이미 지원하는 경우 supportsAdaptiveImageGlyph만 활성화하면 쉽게 시작 가능합니다

iOS에서는 텍스트 뷰에 이미 pasteConfiguration 또는 이미지를 지원하는 붙여넣기에 대한 대상 동작이 있는 경우 해당 활성화 없이도 구성이 Genmoji와 적응형 이미지 글리프에 대한 지원을 기본적으로 활성화합니다
macOS에서는 텍스트 뷰에서 importsGraphics를 선언하면 되죠

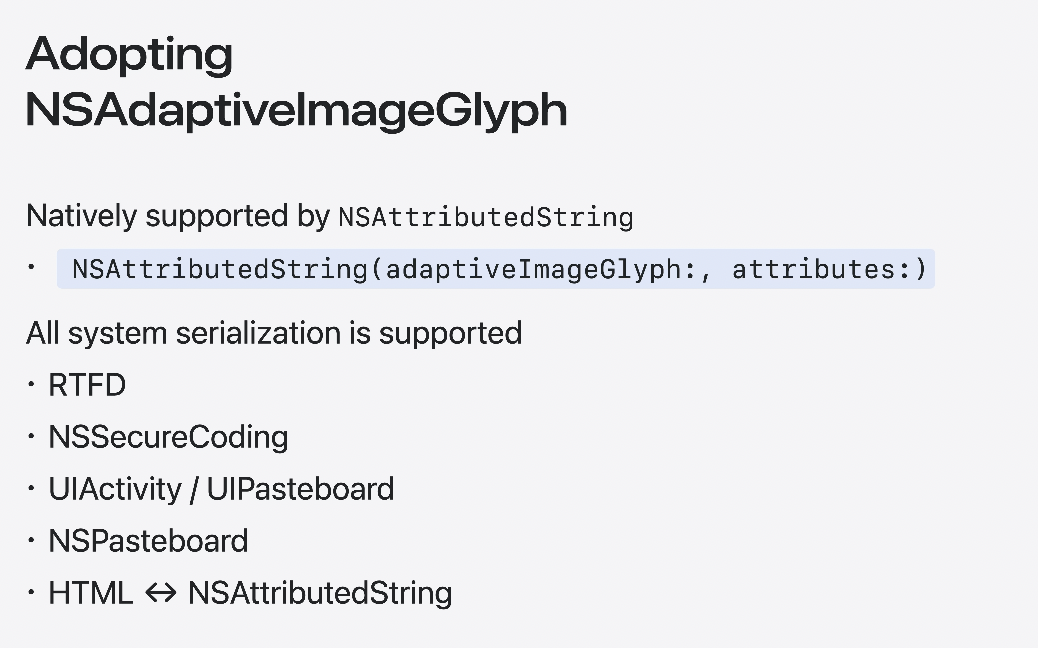
SecureCoding, Pasteboard 같은 모든 시스템 직렬화 프레임워크가 NSAdaptiveImageGlyph를 기본 지원하게 업데이트됨
실제로, 텍스트 콘텐츠가 이미 NSAttributedString으로 뒷받침돼 더 해야 할 작업이 없으므로 바로 Genmoji를 이용한 개성을 표현할 수 있습니다

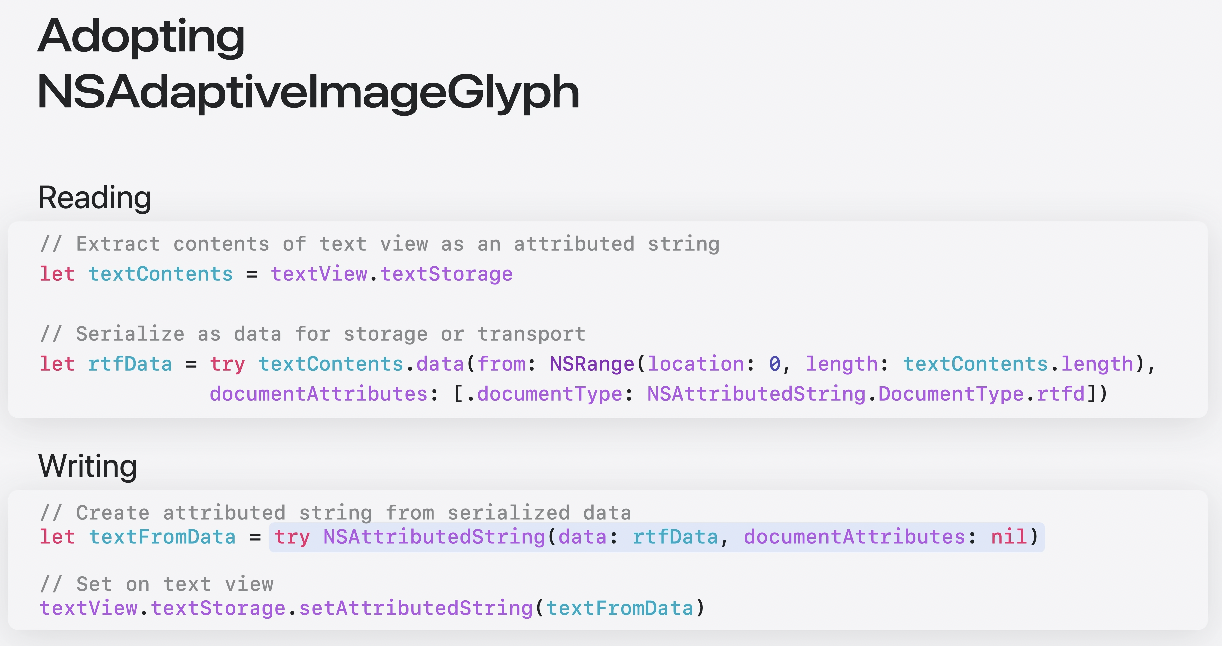
다른 서식 있는 텍스트처럼 텍스트 뷰의 콘텐츠를 RTFD 데이터 객체로 직렬화하고 데이터베이스에 저장하면 됩니다
해당 콘텐츠를 다시 표시해야 할 경우 프로세스를 역으로 수행하여 이전에 저장한 데이터로부터 속성이 지정된 문자열을 생성하기만 하면 됩니다
(RTFD확장자: Rich Text Format Directory File 파일. Apple TextEdit을 위해 Apple이 개발)
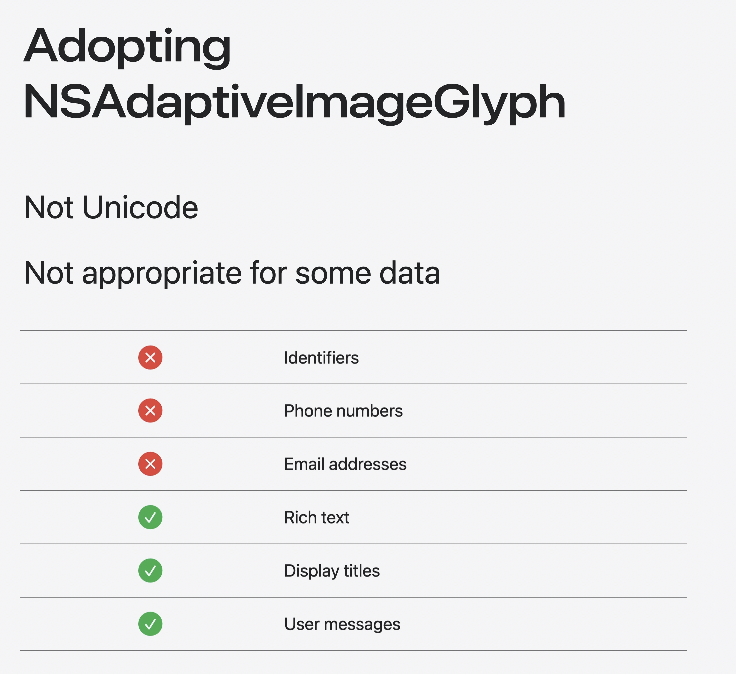
Genmoji는 유니코드가 아니라는 사실을 기억해야 합니다
이메일 주소 전화번호,등 텍스트 전용 항목에 사용하기에는 적절하지 않을 수 있습니다

하지만 사용자가 생성한 블로그 게시물, 제목 메시지 같은 콘텐츠는 이미지 글리프에 대한 지원 덕분에 생생하게 표현될 수 있습니다

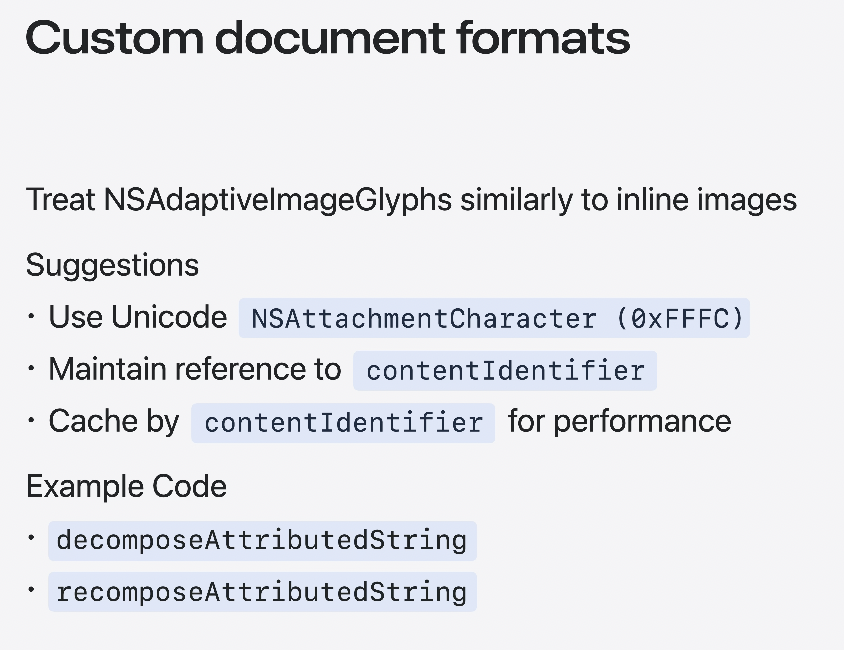
일반 텍스트나 RTF 외 기타 데이터 저장소 사용 시 한 가지 솔루션은 현재 인라인 이미지 지원 방식으로 이미지 글리프도 처리하는 겁니다
예를 들어 유니코드 첨부 문자를 적절한 텍스트 위치에 일반 텍스트 데이터 필드의 이미지 글리프 식별자 참조와 함께 저장하고 해당 이미지를 이미지 저장소에 추가할 수 있습니다
contentIdentifier는 고유하고 안정적이기 때문에 이미 이 식별자를 사용해 이미지 글리프를 저장했다면 다시 저장할 필요가 없습니다
[HTML에서 이미지 표시]

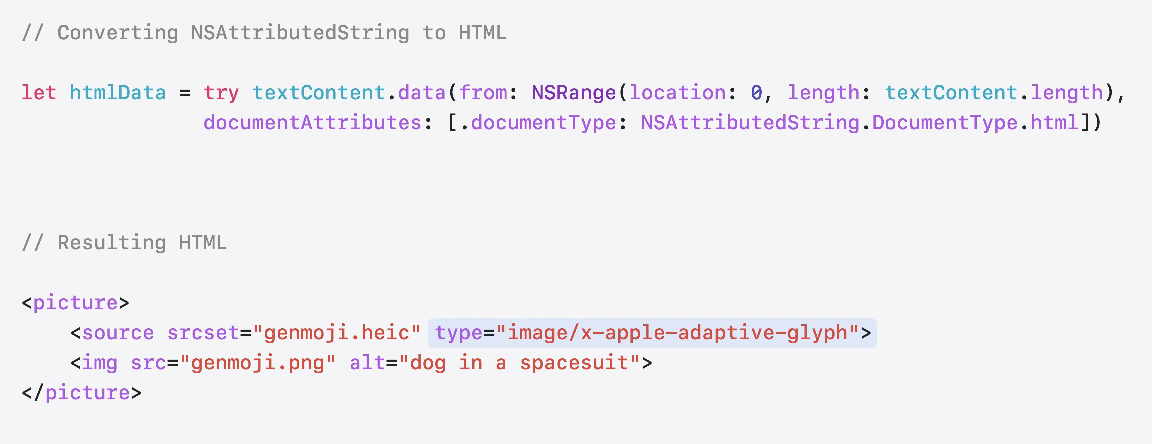
HTML에서 이미지를 표시하려면 앞서 사용했던 data-from-range로 RTFD로 변환하되 이번에는 HTML 문서 유형을 요청합니다
서로 호환되는 HTML이 생성되므로 Webkit 등 ’apple-adaptive-glyph’ 유형을 지원하는 첨단 엔진이 이미지를 텍스트와 함께 마치 표준 이모티콘처럼 인라인으로 표시합니다
이미지 글리프를 지원하지 않는 엔진의 경우 이 대체 이미지가 대신 표시됩니다(<img>태그 이미지가 placeholder)
여기에 나와 있는 alt 텍스트는 NSAdaptiveImageGlyph의 콘텐츠 설명에서 가져온 것으로 궁극적으로 브라우저에 표시되는 소스에 관계없이 적용됩니다

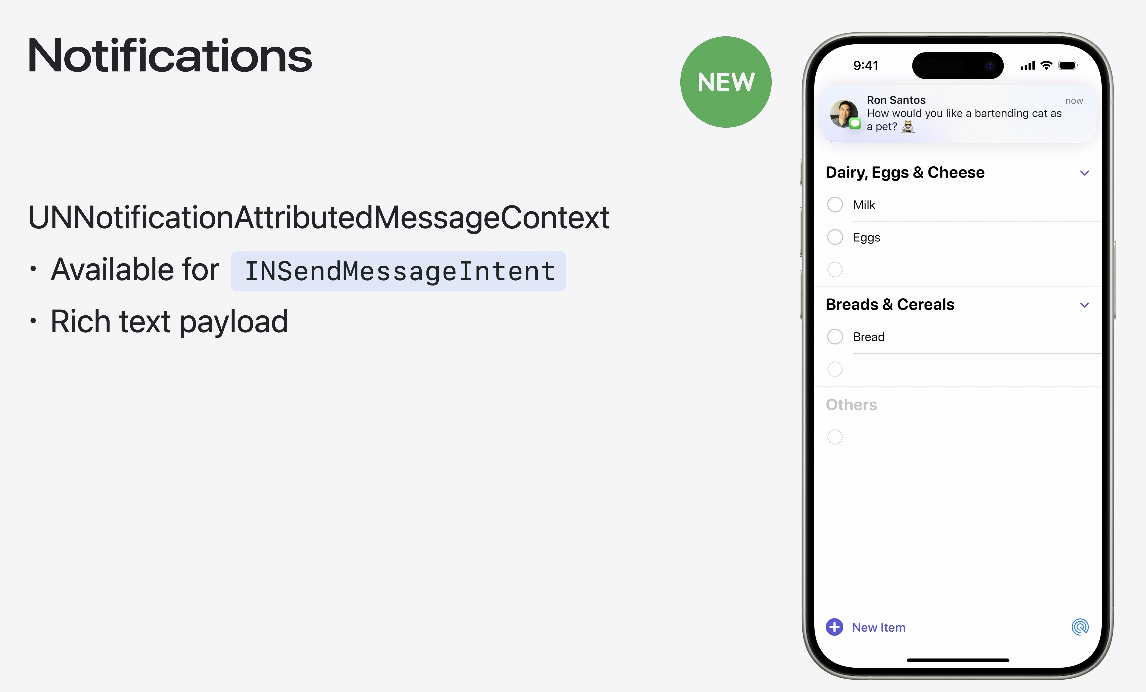
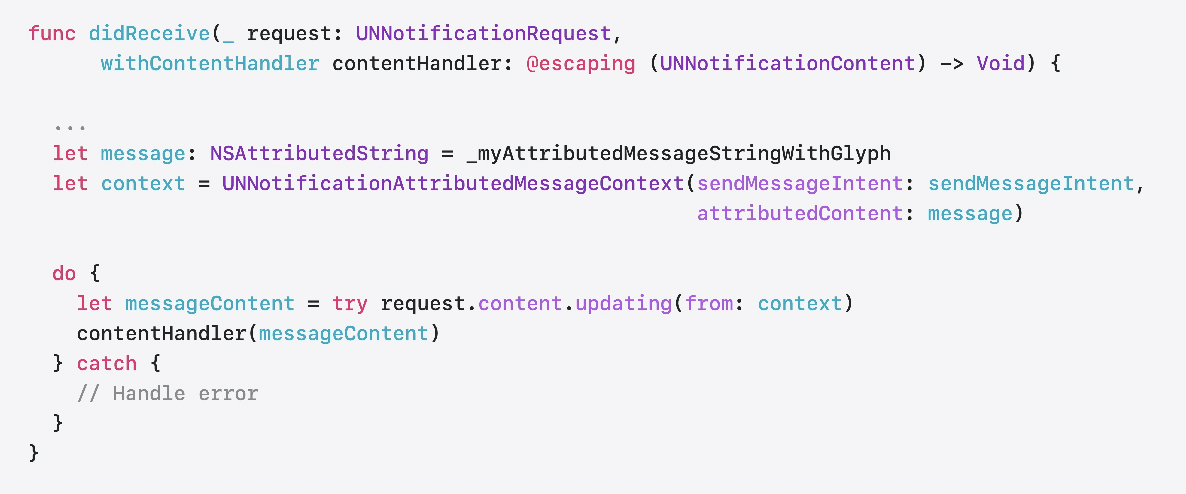
UNNotificationAttributedMessageContext API를 사용해서 푸시 알림을 사용하는 경우 알림에 Genmoji와 기타 이미지 글리프를 포함할 수도 있습니다
푸시 알림의 경우 페이로드는 서식 있는 텍스트 표현을 포함해야 하며 여기에는 이미지 글리프가 포함될 수 있습니다

알림서비스 extension으로 서식 있는 텍스트 분석, 애셋 다운로드 속성이 지정된 본문 생성, 알림 콘텐츠 업데이트를 합니다
이미지 글리프를 포함하는 속성이 지정된 문자열에서 알림 메시지를 만들고
attributedContent로 전달하여 context를 생성하기만 하면 됩니다
그 context로 요청을 업데이트하고 마지막으로 핸들러를 호출합니다
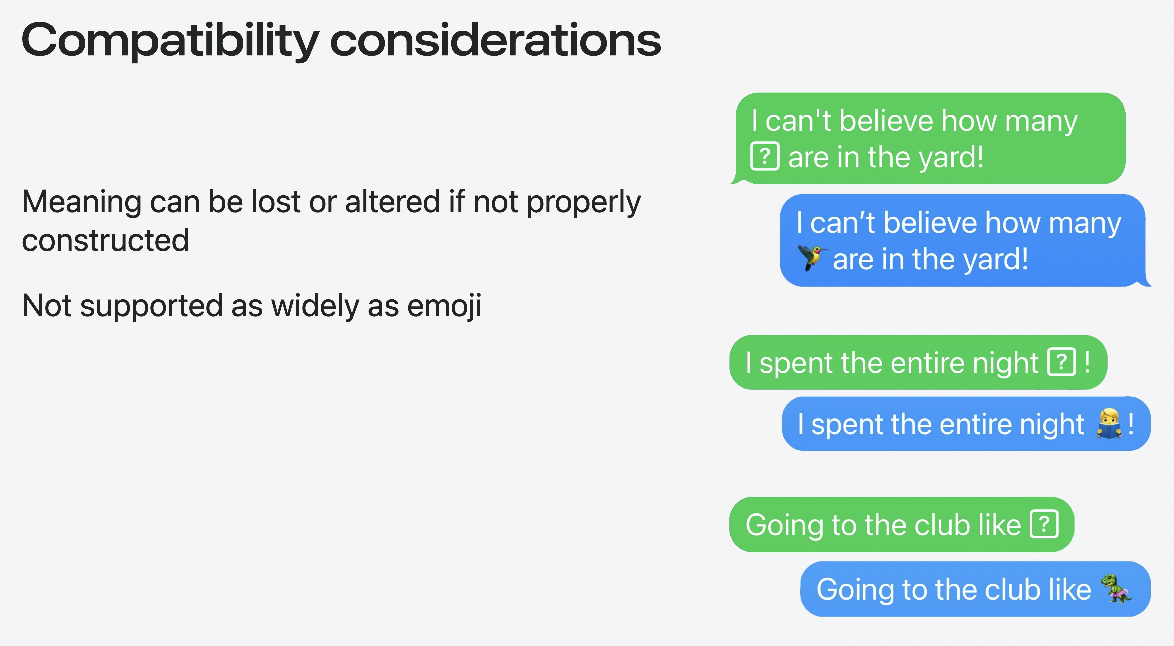
Compatibility

함께 표시되는 텍스트처럼 이미지 글리프는 중요한 의미를 가지며, 제대로 전달되지 않으면 해당 의미가 손실 또는 변경되므로 지원되지 않는 맥락에서 대체 동작을 처리할 때 주의해야 합니다

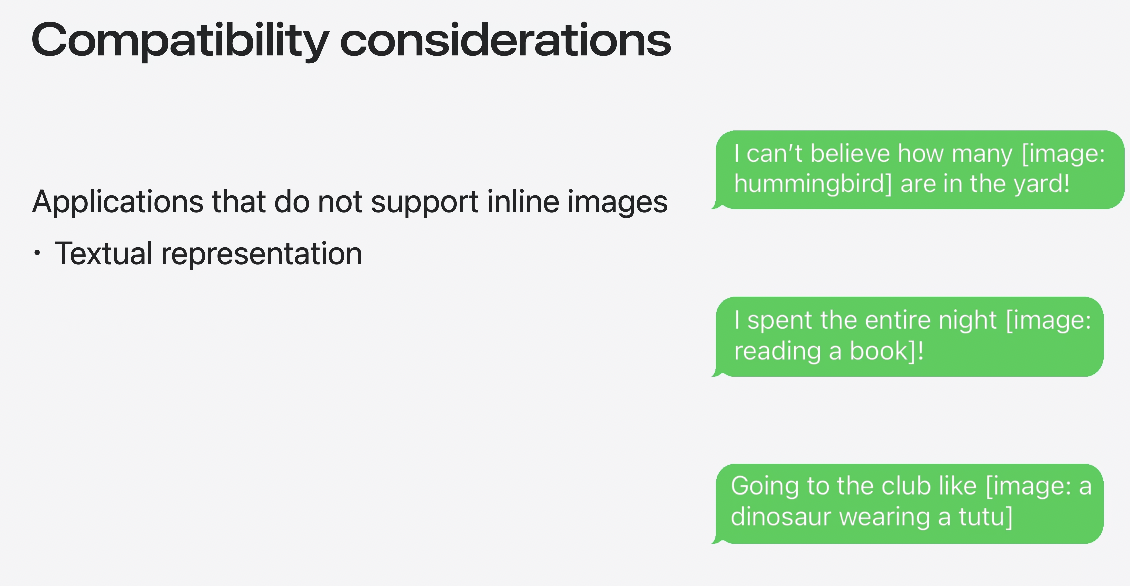
앱이 인라인 이미지를 지원하지 않는 경우 contentDescription의 텍스트 표현 사용을 고려해 보세요
더 근본적인 비호환성의 경우 지원되지 않는 시스템에선 문서를 열지 않는 것을 고려합니다

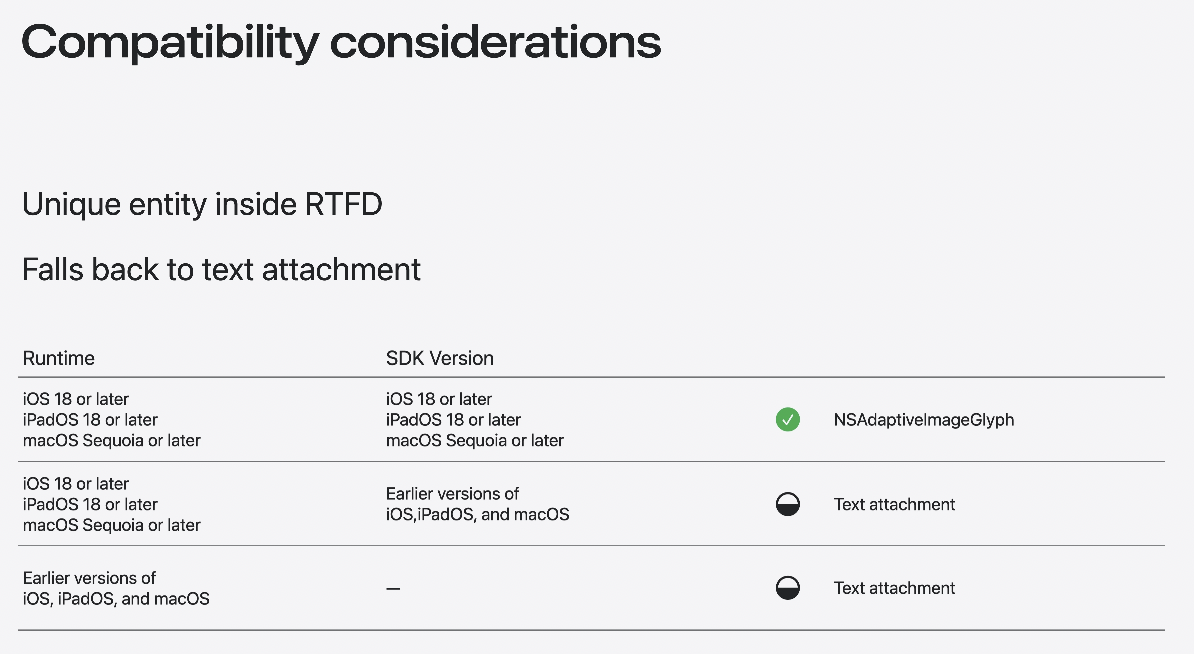
RTFD 형식의 이미지 글리프는 이전 버전과 호환되도록 인코딩돼 이미지 글리프를 인식 못하는 뷰 등 모든 서식 있는 텍스트 뷰와 호환됩니다
오래된 운영 체제에서 실행되는 이전 버전 앱 등 지원되지 않는 환경에서 RTF 문서를 공유하는 경우 이미지 글리프가 표준 텍스트 첨부로 자동으로 대체됩니다
Advanced usage

이미지 글리프는 타사 데이터 형식과 완전한 맞춤형 텍스트 엔진에서 완벽히 지원될 수 있습니다
모든 Apple 플랫폼에 걸쳐 텍스트 뷰, 콘텐츠 편집 가능한 WebView, SwitfUI 텍스트 등 기존 UI 텍스트 요소에서 이미지 글리프를 지원하는 것 외에

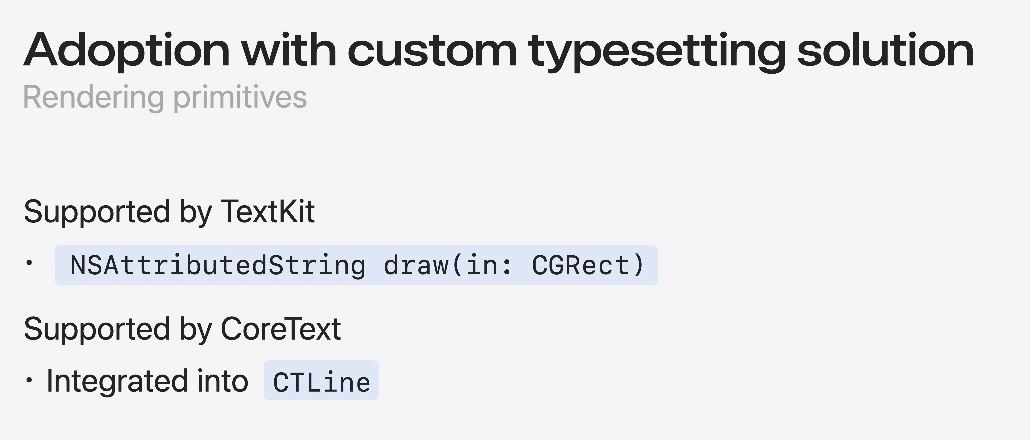
TextKit, CoreText 같은 기존 Apple 프레임워크로 제작된 맞춤형 텍스트 엔진은 업데이트된 텍스트 렌더링 API를 활용하여 Genmoji를 위한 맞춤형 솔루션을 제공합니다

CoreText는 NSAdadptiveImageGlyph를 적응형 이미지 제공자로 사용하는 메서드를 제공하며,
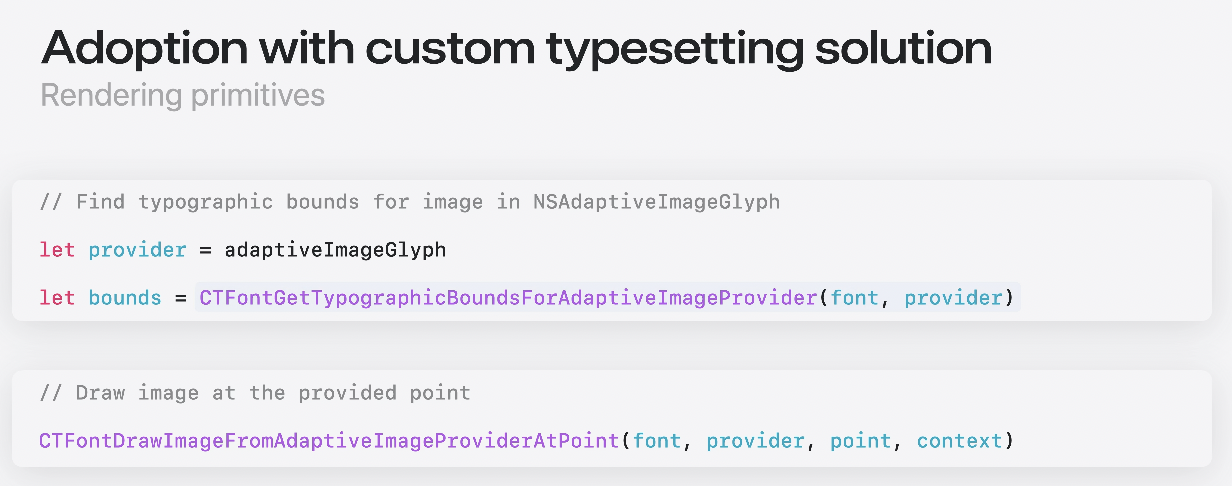
이에 대해 현재 서체의 지표에 따라 적절한 인쇄 경계를 쿼리할 수 있습니다
현재 맥락의 특정 지점에 이미지를 렌더링하는 방법도 제공
[context의 특정 지점에 이미지를 렌더링하는 방법]

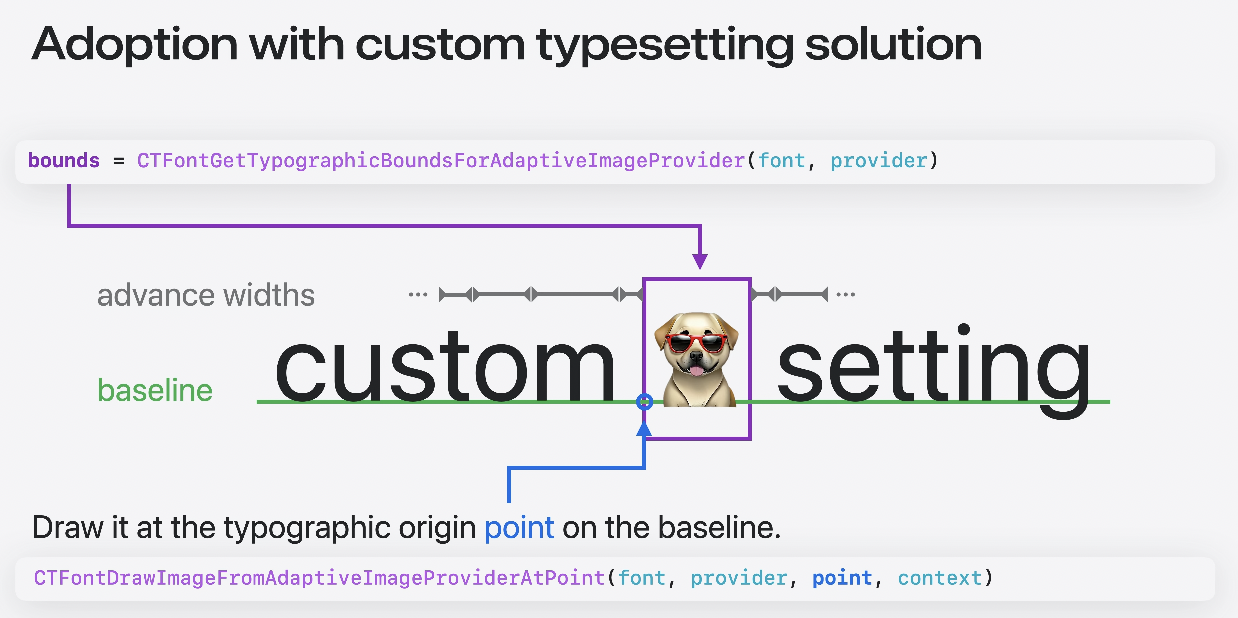
CTFontGetTypographicBoundsForAdaptiveImageProvider는 선 레이아웃에 필요한 지표를 반환하며,
여기에는 기준치에서 이미지 글리프의 원점 기준 advance width가 포함됩니다
드로우할 때가 되면 CTFontDrawImageFromAdaptiveImageProviderAtPoint가 해당 경계 내에 이미지를 배치합니다
그러면 모두 마무리됩니다
'iyOmSd > Title: Swift' 카테고리의 다른 글
| [Swift] Core Bluetooth Basic (0) | 2025.03.18 |
|---|---|
| [Swift] WWDC24 Demystify explicitly built modules (0) | 2024.11.26 |
| [Swift] WWDC24 Explore machine learning on Apple platforms (0) | 2024.11.22 |
| [Swift] WWDC23 Debug with structured logging (2) | 2024.11.20 |
| [Swift] WWDC24 Bring your app to Siri (2) | 2024.11.18 |