wwdc24 SwiftUI essentials 정리로 노트하기 편한 음슴체를 사용했습니다! 🙇♂️
SwiftUI의 핵심기능
Fundamentals of views
뷰를 특별하게 만드는 3가지 특징
- Declarative 선언적
선언적 프로그래밍과 명령형 프로그래밍은 상호배타적이지 않음
선언적 코드를 사용하면 예상되는 결과에 집중가능
명령형은 상태변경하거나 기존 선언구성요소가 없을때 유용함
SwiftUI는 두가지모두를 수용함
뷰는 단지 선언적 설명이므로 뷰하나를 여러개 뷰로 나누어도 앱성능이 저하되지않음
- Compositional 구성적
재배열하는건 쉽다
ViewBuilder클로저를 사용하여 컨테이너의 하위항목을 선언함

스유 모든 컨테이너뷰에서 사용되는 패턴
이는 뷰모디파이어에서 중요한역할 함
뷰에 수정사항을 적용하고 뷰의 모든측면을 변경할수있음
모디파이어를 함께 연결하면 결과가 생성되는 방식과 결과를 맞춤화하는 방법이 명확해짐 모두 읽기 쉬운 구문으로되었음
- State-driven 상태중심특성
시간이 지남에 따라 뷰상태가 변경되면 스유는 자동으로 상용구 및 업데이트 버그를 제거하여 UI를 최신상태로 유지함 데이터가 변경되면 새로운 뷰값이 생성되여 스유에 제공됨
뷰가 body에서 사용하는 모든 데이터는 해당 뷰의 종속성임
스유는 뷰 body에 사용되는 특정 속성에 대한 종속성을 생성함
상태관리를 위한 여러 도구가있습니다.
다른 두가지 중요한 도구는 State, Binding임

State는 뷰에대한 새로운 내부 데이터 소스를 생성
@State 로 표시하면 스유는 저장공간을 관리하고 뷰가 읽고 쓸수있도록 다시 제공함
Binding은 다른 뷰의 상태에 대한 양방향 참조를 생성함
스유는 백그라운드에서 자동으로 상태값을 유지함
스유가 이변화를 인지하고 뷰의 바디를 호출하여 새로운 텍스트값을 반환함
결과가 화면에 업데이트됨
withAnimation으로 래핑하면 애니메이션과 함께적용됨
Built-in capability
다양한 수준의 내장 기능을 제공하여 앱빌드를 위한 훨씬 더 높은 시작점을 제공함
다크모드, 폰트크기, 다국어 확인가능
앱 반복실행없이 코드작성할떄 이작업을 실행함
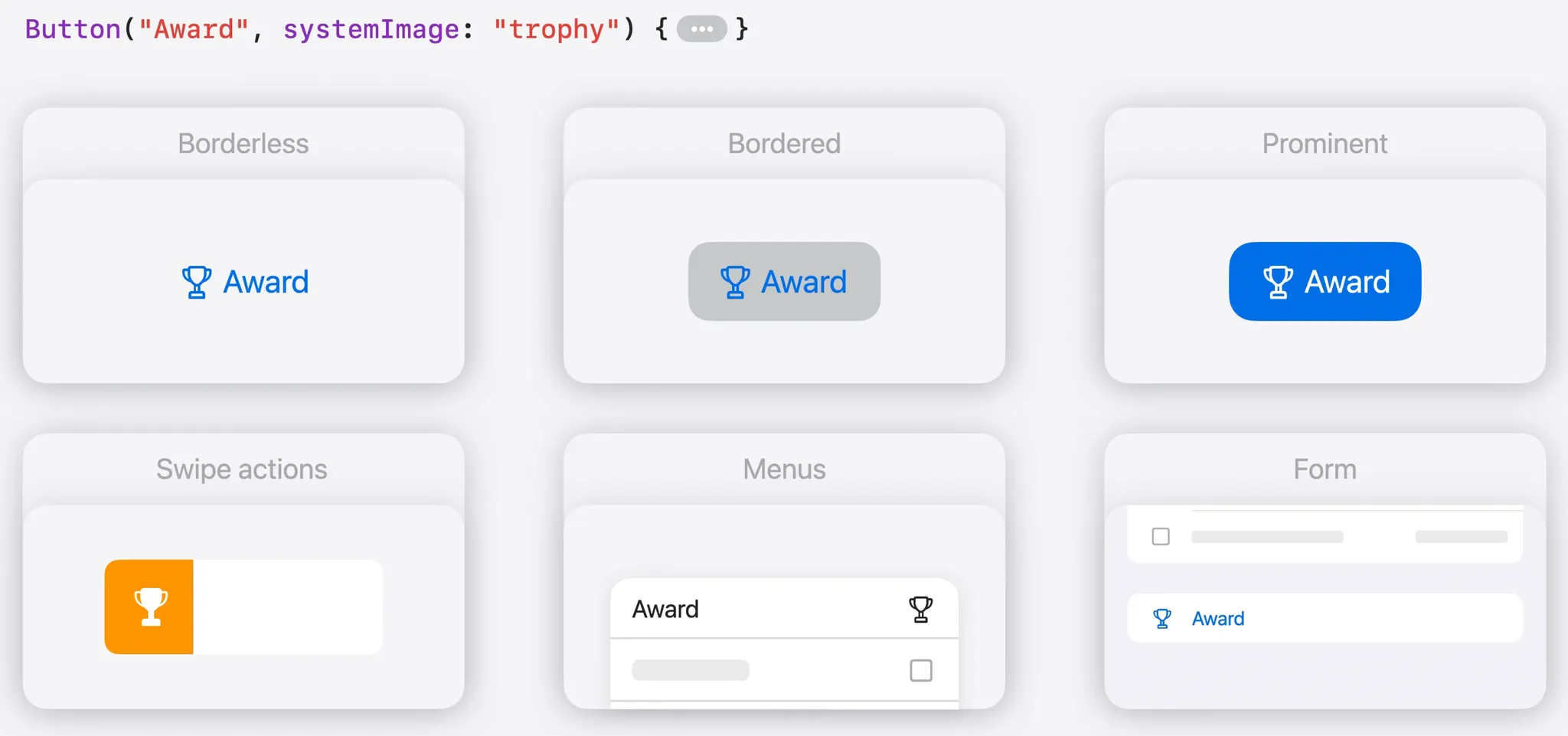
버튼의 다양한 스타일이 있음

높은 성능의 명령형 그리기에는 Canvas사용
사용자설정 Metal 셰이더를 스유뷰에 직접적용할수도있음
Across all platforms
모든 애플플랫폼에서 앱을 빌드할 때 사용가능
“한 번 작성하면 어디서나 실행”되는 것은 아닙니다.
한번 익히면 모든상황에서 또는 모든 플랫폼에서 사용할수잇는 도구모음
SDK interoperatbility
각 플랫폼의 sdk와 함께제공되는 프레임워크임

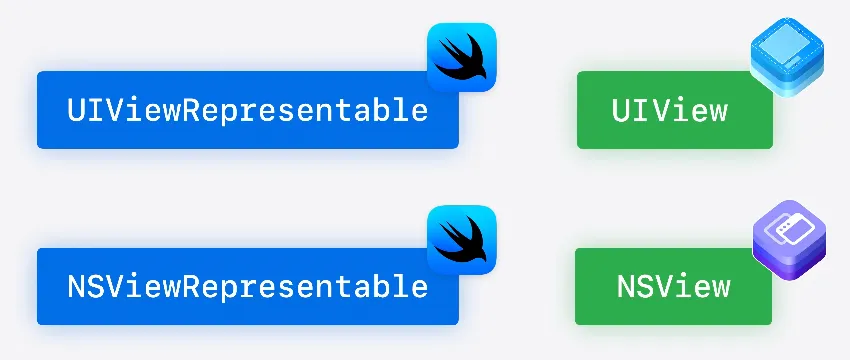
UIKit 및 AppKit은 필수적인 객체 지향 사용자 인터페이스 프레임워크입니다 SwiftUI와 유사한 빌딩 블록을 제공하지만 뷰 생성 및 업데이트에 다른 패턴을 사용합니다 그리고 SwiftUI의 기반이 되는 오래되고 풍부한 기능을 갖추고 있습니다

SwiftUI의 핵심적인 기능은 이들과의 원활한 상호 운용성입니다
'iyOmSd > Title: SwiftUI' 카테고리의 다른 글
| [SwiftUI] WWDC24 Work with windows in SwiftUI (1) | 2024.11.21 |
|---|---|
| [SwiftUI] WWDC24 Swift Charts: Vectorized and function plots (2) | 2024.11.19 |
| [SwiftUI] Highlight Text만들기(일치하는 텍스트 강조 뷰) (0) | 2024.06.23 |
| [SwiftUI] NavigationStack 화면전환 방법 고민정리 (feat. Router 구현) (3) | 2024.04.26 |
| [SwiftUI] ChipView(iOS16+, iOS16-) tag view 구현하기 (1) | 2024.03.13 |