swiftUI버전별로 달라서 버전별로 알아볼게요
iOS15 미만인경우
아쉽게도 placeholder에대한 별다른 지원이없어요! ㅠ
그래서 직접만들어 써야하고 글을쓴 목적이기도하죠
기본적인 TextField의 생성자는 아래그림과같아요

title: placeholder역할이에요 text값이없을때 여기에넣어준 string이 보여요
text: 텍스트필드의 값이에요
추가로 이런형태도있죠

onCommit: 리턴버튼 누를시에 실행되는 동작이에요
onEditingChanged: 작성을 시작했는지 끝냈는지 상태변화를 나타내요. textfield를 눌러서 작성을 시작하면 true
리턴해서 포커스를 벗어나면 false를 반환해요
(참고로 onCommit, onEditingChanged는 iOS16에서 deprecated될 예정이에요
대신 FocusState를 사용하라고 하네요)
이런 생성자로 placholder는 색과 폰트 등등 시스템에 적용된것만 적용할 수 있어요 커스텀하기엔 어려움이있죠
따라서 새로 만들어서 사용해야해요
struct PlaceholderTextField: View {
@Binding var text: String
let placeholder: String
let placeholderColor: Color
let onCommit: (() -> Void)?
init(text: Binding<String>, placeholder: String, placeholderColor: Color, onCommit: (() -> Void)? = nil) {
self._text = text
self.placeholder = placeholder
self.placeholderColor = placeholderColor
self.onCommit = onCommit
}
var body: some View {
TextField("", text: $text, onCommit: {
onCommit?()
})
.background(
HStack {
if text.isEmpty {
Text(placeholder)
.foregroundColor(placeholderColor)
Spacer()
}
}
)
}
}
// 사용시
struct TextFieldTest: View {
@State private var text: String = ""
var body: some View {
PlaceholderTextField(
text: $text,
placeholder: "플레이스홀더",
placeholderColor: .purple // 플레이스홀더 폰트색지정
)
.foregroundColor(.green) // 폰트색지정
}
}
background에 Text를 넣음으로써 간단하게 구현했어요
다음으로는 iOS15 이상부터 사용할 수 있는 방법이에요
iOS15+
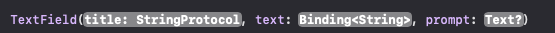
애플도 불편함을 알아챘는지 생성자가 생겼어요

prompt: placeholder의 Text를 넣어줄수있어요
기존 string을 넣엇던것과달리 Text를 넣을수있어서 폰트속성을 커스텀해서 넣을 수 있죠
그럼 앞의 title은 언제나타나나..?
prompt가 nil일때 디폴트로 나타나요
iOS15미만에서 작성한 코드를 리팩토링해보면
struct TextFieldTest: View {
@State private var text: String = ""
var body: some View {
TextField(
"타이틀",
text: $text,
prompt: Text("prompt").foregroundColor(.purple)
)
.foregroundColor(.green)
// PlaceholderTextField(
// text: $text,
// placeholder: "플레이스홀더",
// placeholderColor: .purple
// )
// .foregroundColor(.green)
}
}어후 커스텀타입도 필요없어지고 코드가 엄청간단해졌네요
여기서 다시한번 느꼇어요
역시 SwiftUI는 버전이 높을수록 많은게 지원되고 좋은게 많고 편리하다..!
'iyOmSd > Title: SwiftUI' 카테고리의 다른 글
| [SwiftUI] Widget LiveActivity (feat. Dynamic Island) 잠금화면 기능 (2) | 2023.01.14 |
|---|---|
| [SwiftUI] @FocusState (0) | 2022.10.27 |
| [SwiftUI] ScrollView Offset (2) | 2022.09.07 |
| [SwiftUI] Animation과 Transition (0) | 2022.08.19 |
| [SwiftUI] Namespace + matchedGeometryEffect(feat. 상단탭바 UI) (0) | 2022.07.14 |