Xcode에서 파일을 생성할 때 이용할 수 있는 템플릿을 만들어 볼거에요
이 템플릿은 Xcode를 설치하면 제공되어있고 익숙한 거에요
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Templates경로에 제공되고있어요
템플릿은 아래와같이 보통 UIKit클래스를 만들때 많이 이용하는 그 Cocoa Touch Class와 같이 선택하는 거에요!

이 모든항목들이 템플릿이죠
해당경로로가면

뭐가 되게많죠
기본적으로 필요한 요소는 4개에요

선택했을때 보여줄 템플릿 코드를 담을 파일
해당 템플릿을 나타낼 이미지
plist로 해당 템플릿의 정보를 제공해요
일반적으로 파일을 생성 할 때와 plist를 비교해봤어요


이거를 커스텀으로 이제 하나씩 만들어볼거에요
이미 존재하는 기본적인것을 복사해서 수정해서 사용할거구요
생성위치는
/Users/namsookim/Library/Developer/Xcode/Templates/File Templates/NSTitle/NS.xctemplate
에 만들었어요
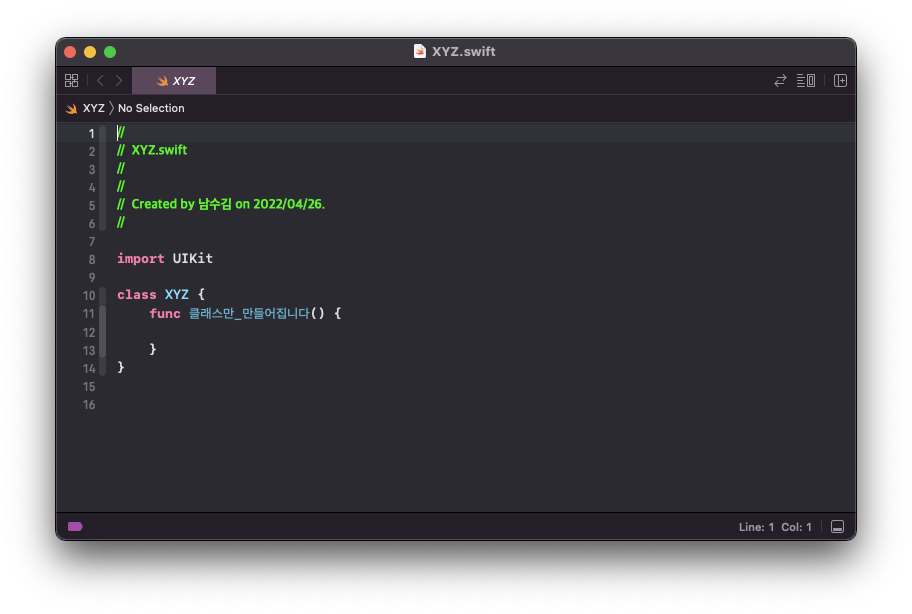
이름과 이미지만 바꿔서 해보면 아래와 같아요

File Templates아래에 있는 폴더명이 카테고리명이되고
.xctemplate확장자의 파일이름이 해당 템플릿의 이름이되죠
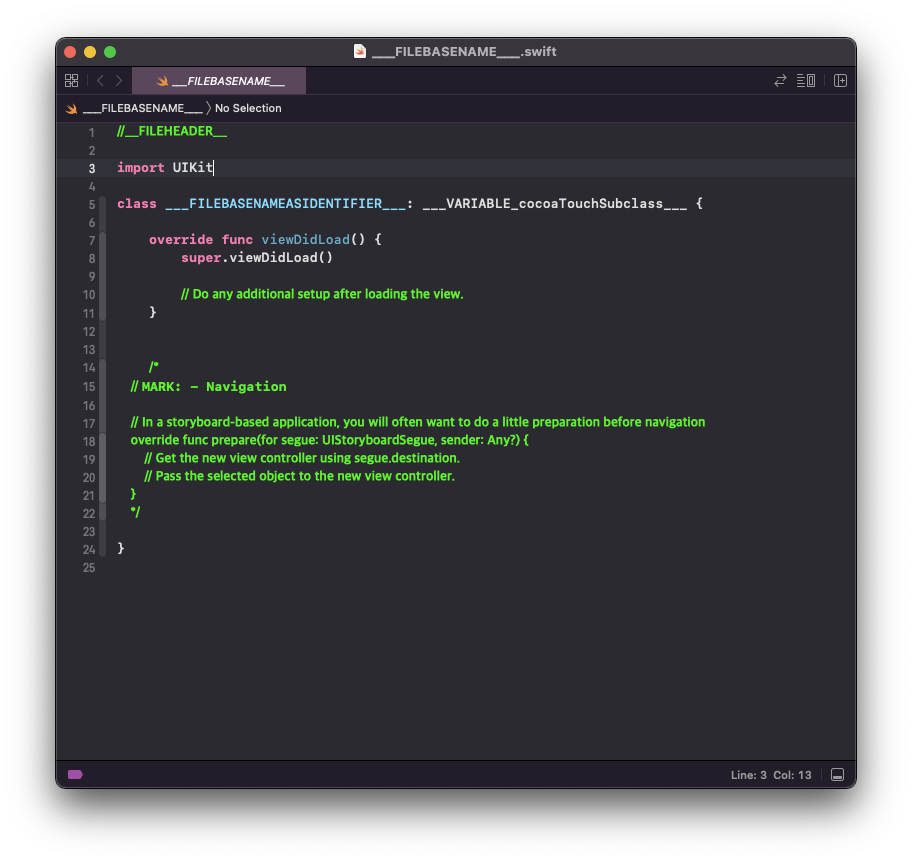
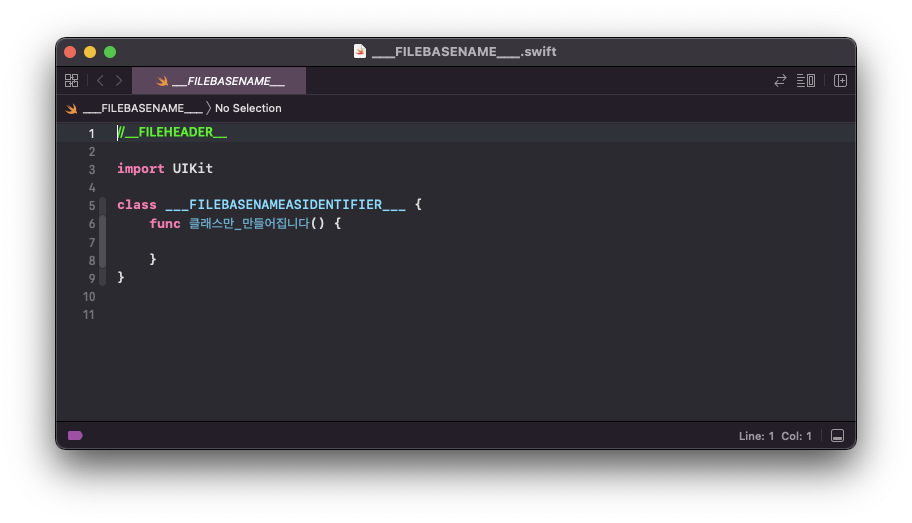
내용물을 바꿔볼까요
이게 UIViewController의 템플릿이에요

옵션이랑 비교해보니까

___FILEBASENAMEASIDENTIFIER___은 ___VARIABLE_productName___와 뭐가 다른지 모르겠지만 파일이름을 나타내는것 같아요
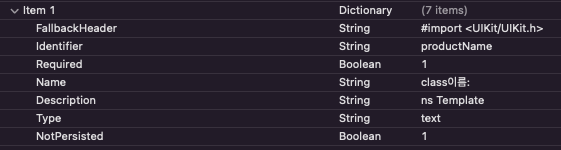
___VARIABLE_(plist의 identifier)___ 를 선언하면 피리스트에 선언된 옵션중 파일을 만들때 입력해서 가져올 수 있는것 같아요
Name은 생성할때 옵션이름
Description은 설명
Type은 입력칸의 종류를 고를수있어요 text, checkbox, popup, combo..등 있다고해요
Required는 필수요소인지 정하는거에요 이 옵션칸을 입력하지않으면 다음버튼이 활성화되지 않아요
FallbackHeader는 import할 헤더를 미리 선언할 수 있어요

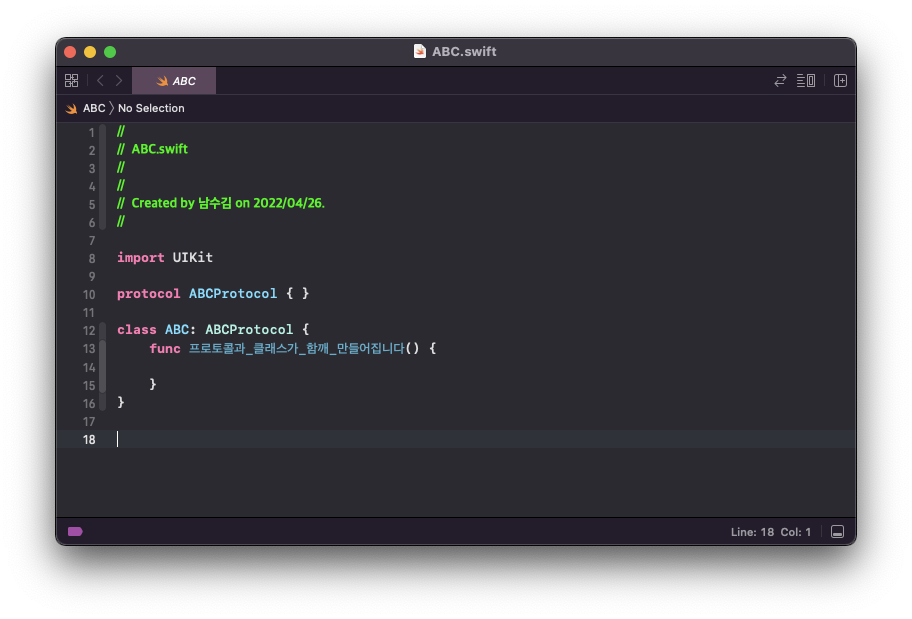
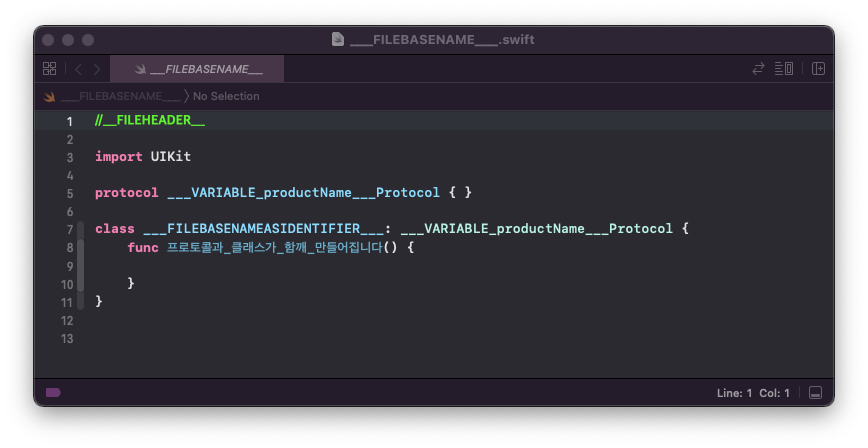
간단하게 파일이름으로된 프로토콜을 만들고
그프로토콜을 채택하는 클래스 까지 만들어주는 템플릿을 기대하고 만들었어요

잘 생성되네요!
이제는 옵션을 줘볼거에요
protocol과 함께 만들어지는것을 필수가아닌 옵션으로 주려고해요
plist에
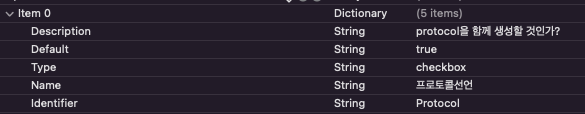
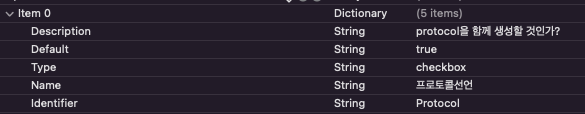
아래의 옵션을 추가로 만들었어요
여기서 Identifier과 폴더명이 일치해야해요(Protocol인경우 Protocol폴더명으로 생성)

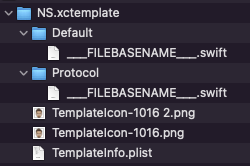
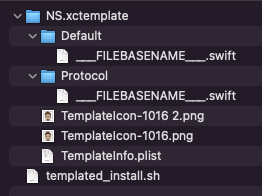
그리고 새폴더와 새파일을 만들어줄거에요
Default는 꼭 이 이름으로 설정해야 기본값으로 들어가기때문에 이름 똑같이해주시고
원하는 옵션폴더명만 마음대로 지으면돼요



이렇게 두개의 파일을 만들어주고
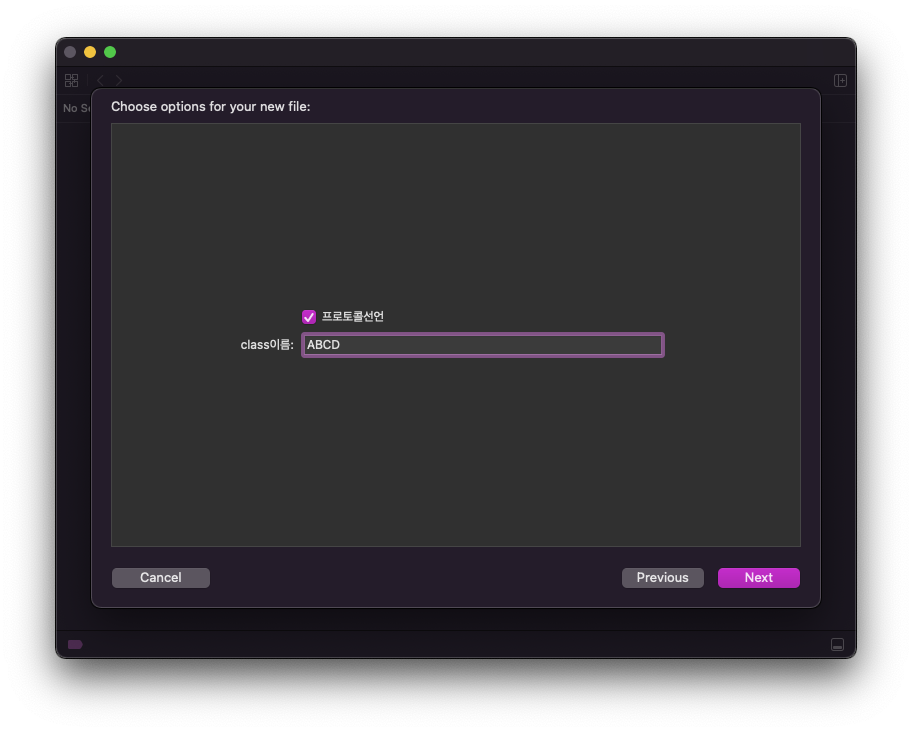
다시 위에서 만들어진 옵션을 보면

default는 체크박스 true로 설정되어있죠?!
마우스를 대고있으면 이렇게 설명도 나오구요

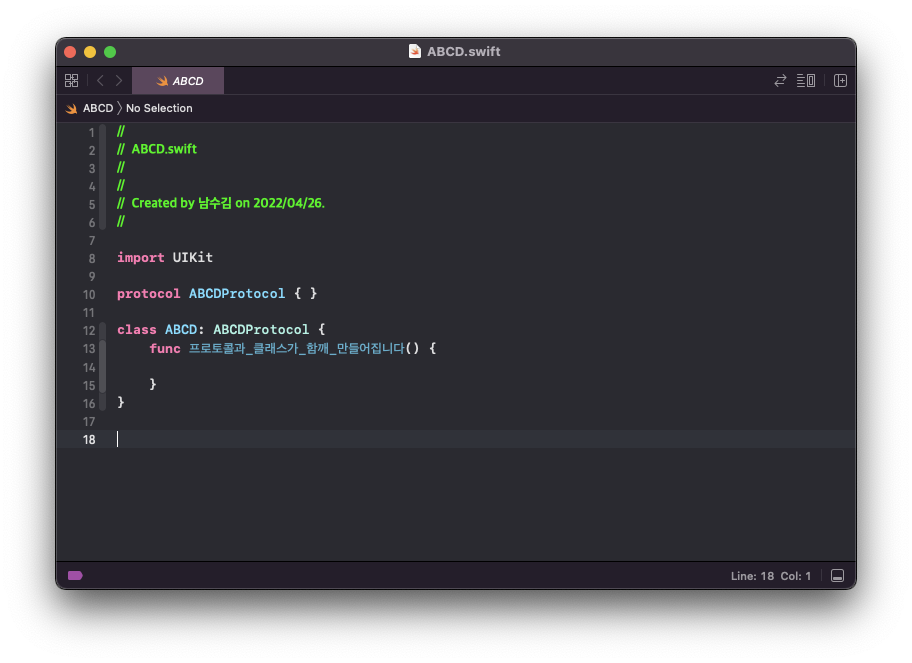
파일을 만들어보면




원하는데로 잘나오네요
템플릿을 Ribs 템플릿처럼 sh를 이용해서 터미널상에서 설치하는 방법으로 템플릿을 사용할거에요
이렇게 사용하는이유는 Xcode가 업데이트되면 설정해둔 템플릿이 사라지기때문에 다른 경로에서 설치sh만 실행시키면
알아서 경로에 복사되도록 하는게 편리하기때문이죠
https://github.com/uber/RIBs/blob/main/ios/tooling/install-xcode-template.sh
GitHub - uber/RIBs: Uber's cross-platform mobile architecture framework.
Uber's cross-platform mobile architecture framework. - GitHub - uber/RIBs: Uber's cross-platform mobile architecture framework.
github.com
코드를 긁어서 살짝만 수정하면되요
#!/usr/bin/env sh
# Configuration
XCODE_TEMPLATE_DIR=$HOME'/Library/Developer/Xcode/Templates/File Templates/NSTitle'
SCRIPT_DIR="$( cd "$( dirname "${BASH_SOURCE[0]}" )" && pwd )"
# Copy RIBs file templates into the local RIBs template directory
xcodeTemplate () {
echo "==> Copying Xcode file templates..."
if [ -d "$XCODE_TEMPLATE_DIR" ]; then
rm -R "$XCODE_TEMPLATE_DIR"
fi
mkdir -p "$XCODE_TEMPLATE_DIR"
cp -R $SCRIPT_DIR/*.xctemplate "$XCODE_TEMPLATE_DIR"
}
xcodeTemplate
echo "==> ... success!"
echo "==> select NS Template!"저는 이렇게 사용했구요
템플릿이 있는 폴더에 sh파일을 두고

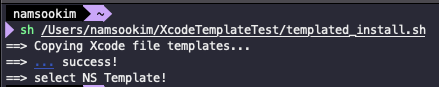
sh (templated_install.sh 경로)를 실행하면 되요
터미널에 파일을 드래그하면 생기구요
sh를 붙여야 sh확장자를 실행할 수 있어요

실행하면 sh파일에 설정한 경로에 잘 복사되어있어요
http://jeanetienne.net/2017/09/10/advanced-xcode-template.html
Advanced Xcode 9 File Template (Part 2) | Jean-Étienne's Blog
In the first part of this article (Simple Xcode 9 File Template) we saw how to create a simple Xcode File Template to generate a custom file. Let’s go beyond the Copy/Paste type of template, and see what we can do to make a more dynamic template with opt
jeanetienne.net
'iyOmSd > Title: Swift' 카테고리의 다른 글
| [Swift] Tuist 모듈화 툴 (1) | 2022.08.05 |
|---|---|
| [Swift] Combine의기본 Publisher이란? (0) | 2022.06.13 |
| [Swift] 테스트코드 Quick, Nimble, Mockingbird (0) | 2022.03.25 |
| [Swift] iCloud 연동 CloudKit 사용하기(2/2) - 데이터 연결 (0) | 2022.02.16 |
| [Swift] iCloud 연동 CloudKit 사용하기(1/2) - 추가 및 설정 (0) | 2022.02.15 |