ignoreElement()
모든 next이벤트를 무시함
하지만 completed error같은 중지이벤트는 허용함
example(of: "ignoreElements") {
let strikes = PublishSubject<String>()
let disposeBag = DisposeBag()
strikes
.ignoreElements()
.subscribe { _ in
print("You're out!")
}
.disposed(by: disposeBag)
strikes.onNext("X")
strikes.onNext("X")
strikes.onNext("X")
strikes.onCompleted()
}
--- Example of: ignoreElements ---
You're out!
element(at:)
해당 인덱스에 해당하는 element를 가져올 수 있고 다른 것들은 모두 무시
example(of: "elementAt") {
let strikes = PublishSubject<String>()
let disposeBag = DisposeBag()
strikes
.element(at: 2)
.subscribe {
switch $0 {
case let .next(text):
print(text)
default:
print("You're out!")
}
}
.disposed(by: disposeBag)
strikes.onNext("1")
strikes.onNext("2")
strikes.onNext("3")
strikes.onCompleted()
}
--- Example of: elementAt ---
3
You're out!
filter()
해당 조건문을 만족하는 요소만 통과할 수 있음
example(of: "filter") {
let disposeBag = DisposeBag()
// 1
Observable.of(1, 2, 3, 4, 5, 6)
.filter { $0.isMultiple(of: 2) }
.subscribe(onNext: {
print($0)
})
.disposed(by: disposeBag)
}
--- Example of: filter ---
2
4
6
skip
처음부터 n개의 요소만큼 무시
example(of: "skip") {
let disposeBag = DisposeBag()
Observable.of("A", "B", "C", "D", "E", "F")
.skip(3)
.subscribe(onNext: {
print($0)
})
.disposed(by: disposeBag)
}
--- Example of: skip ---
D
E
F
skip(while: {})
모든 요소를 무시하다가 조건문이 불일치 할 때부터 방출함
example(of: "skipWhile") {
let disposeBag = DisposeBag()
Observable.of(2, 2, 3, 4, 4)
.skip(while: {
$0.isMultiple(of: 2)
})
.subscribe(onNext: {
print($0) })
.disposed(by: disposeBag)
}
--- Example of: skipWhile ---
3
4
42,2,3,4,4 에서
2,2가 무시당하고
조건문에 일치하지않는 3부터 요소를 방출함
skip(until: ObservableType)
until로 전달한 옵저버블타입이 다음 이벤트를 방출할 때 까지 해당 옵저버블에서 방출하는 이벤트를 모두 무시하고
until옵저버블이 이벤트를 발생한 시점 이후부터 모든 것을 통과 시킴
example(of: "skipUntil") {
let disposeBag = DisposeBag()
let subject = PublishSubject<String>()
let trigger = PublishSubject<String>()
subject
.skip(until: trigger)
.subscribe(onNext: {
print($0)
})
.disposed(by: disposeBag)
subject.onNext("A")
subject.onNext("B")
trigger.onNext("start")
// 이시점 부터 모든 이벤트를 통과시킴
subject.onNext("C")
subject.onNext("D")
}
--- Example of: skipUntil ---
C
D
take()
skip과 정반대
지정한 갯수만큼 요소를 가져옴
지정한 갯수만큼 이벤트를 받으면 completed를 방출함
이벤트로는 onCompleted도 해당됩니다
take(2)일때
이벤트 -> 출력
onNext, onCompleted -> onNext, onCompletd
onNext, onNext -> onNext, onNext, onCompletd
onCompleted -> onCompletd
와 같이 출력합니다
example(of: "take") {
let disposeBag = DisposeBag()
Observable.of(1, 2, 3, 4, 5, 6)
.take(4)
.subscribe(onNext: {
print($0)
})
.disposed(by: disposeBag)
}
--- Example of: take ---
1
2
3
4
take(while:)
index에 접근하여 처리하고 싶을 때 사용가능
(index, element)튜플을 포함하고있음
조건문을 만족하지 않는 시점부터 값무시
example(of: "takeWhile") {
let disposeBag = DisposeBag()
Observable.of(2, 2, 3, 4, 4, 6, 6)
.enumerated()
.take(while: { index, integer in
integer.isMultiple(of: 2)
})
.subscribe(onNext: {
print($0)
})
.disposed(by: disposeBag)
}
--- Example of: takeWhile ---
(index: 0, element: 2)
(index: 1, element: 2)
take(until: behavior:)
behavior로
inclusive - 마지막요소포함
exclusive - 마지막요소 버림
2가지 타입이있어요
조건 미충족시 부터 모두무시
example(of: "takeUntil") {
let disposeBag = DisposeBag()
Observable.of(1, 2, 3, 4, 5)
.take(until: { $0.isMultiple(of: 2) }, behavior: .inclusive) // << behavior수정
.subscribe(onNext: {
print($0)
})
.disposed(by: disposeBag)
}
--- Example of: takeUntil ---
1
2
// exclusive인경우
--- Example of: takeUntil ---
1
전달한 옵저버블의 이벤트발생시 부터 모두무시
example(of: "takeUntil trigger") {
let disposeBag = DisposeBag()
let subject = PublishSubject<String>()
let trigger = PublishSubject<String>()
subject
.take(until: trigger)
.subscribe(onNext: {
print($0)
})
.disposed(by: disposeBag)
subject.onNext("1")
subject.onNext("2")
trigger.onNext("X")
subject.onNext("3")
}
--- Example of: takeUntil trigger ---
1
2
skip vs take
skip과 take의 차이를 구분하자면

이렇게 될것 같네요
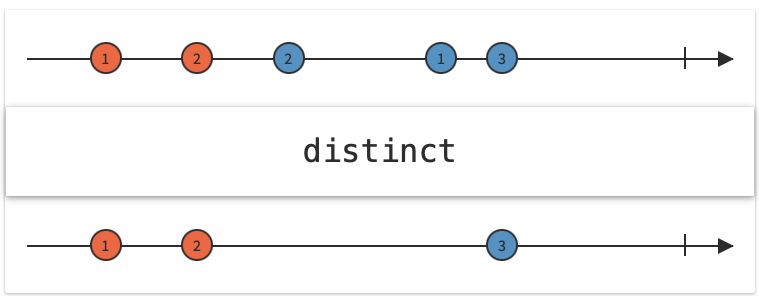
distinctUntilChanged()
연속으로 중복된 아이템이 통과하지 못하도록 하구요
distinct와 차이로는
distinctUntilChanged는 똑같은 값이 연속적으로가 아니라면 이벤트를 받을 수 있어요
하지만 distinct는 연속이아니더라도 같은 값자체를 받을 수가 없어요


example(of: "distinctUntilChanged") {
let disposeBag = DisposeBag()
// 1
Observable.of("A", "A", "B", "B", "A")
// 2
.distinctUntilChanged()
.subscribe(onNext: {
print($0)
})
.disposed(by: disposeBag)
}
--- Example of: distinctUntilChanged ---
A
B
A
takeLast()
들어온 이벤트에서 마지막으로부터 몇개를 가져올것인지
1,2,3 인경우
takeLast(2) -> 2,3
takeLast(1) -> 3
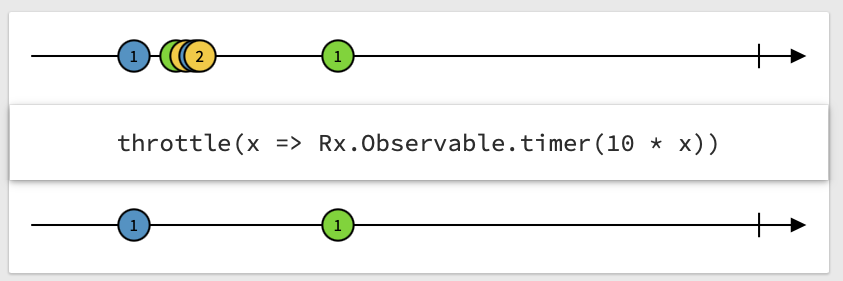
throttle()
지정한 시간내의 요소들을 필터링함
누르자마자 우선 이벤트는 동작함
0.5초간격으로 지정했다면
처음 입력시 이벤트를 받고
0.5초동안의 이벤트를 모두무시한다 이때 latest를 설정하면 0.5초안에서 일어난 이벤트중 최근값을 반환함

debounce()
입력후 일정시간동안 대기상태를 가진후 이벤트를 방출함
누르자마자 이벤트없이 대기상태
0.5초간격으로 지정했다면
입력시마다 0.5초를 갱신해서 다시 카운트하고
0.5초동안 아무입력이없다면 최근값을 반환함

'iyOmSd > Title: RxSwift' 카테고리의 다른 글
| [RxSwift] RxDataSource TableView Cell타입별 그리기 (0) | 2021.09.10 |
|---|---|
| [RxSwift] ReactorKit 체험 (Hello ReactorKit) (1) | 2021.03.25 |
| [RxSwift] Observable? Driver? Relay? 알아보기 (0) | 2020.10.28 |
| [RxSwift] bind, subscribe, drive (1) | 2020.10.03 |
| [RxSwift] Observable, Subject, Relay (1) | 2020.06.27 |